济南建网站知识,网站建设技术灵魂总结
Website news, Technical summary of soul
对于济南网站建设任何一个公司来说,建设一个网站非常容易。有的济南网站建设公司建设一个企业站,切图+程序,一天时间就做完了。虽然时间很快,但是质量可想而知,从视觉的角度上也许看不出有什么不同,但是时间长了,你会发现,对于这种网站搜索引擎根本就不会给予任何排名,甚至连收录都不会收录。这就是为什么有的济南网站建设公司会对定制开发的企业网站报价只有几百块钱的缘故。因为他们根本就不管你网站排名如何,只是抓住了有些客户只对比网站建设费用,而忽略了为什么要建设网站的目的。一个网站一天完事,几百块钱也值了。

目前网站编码一般以UTF-8和GBK为主,UTF-8是用以解决国际上字符的一种多字节编码,它对英文使用8位(即一个字节),中文使用24位(三个字节)来编码。UTF-8包含全世界所有国家需要用到的字符,是国际编码,通用性强。UTF-8编码的文字可以在各国支持UTF8字符集的浏览器上显示,无需下载浏览器的中文语言支持包。而GBK是在国家标准GB2312基础上扩容后兼容GB2312的标准的编码,是用双字节来表示的,即不论中、英文字符均使用双字节来表示,GBK包含全部中文字符,是国家编码,通用性比UTF8差,不过UTF-8占用的体积比GBK大。所以如果不是特殊网站,建议使用GBK编码建设网站,以便减少网站体积,缩短网站加载时间。

网站建设应该以用户体验为中心,为了网页加载的更快,为了用户访问更顺畅,为了搜索引擎更喜欢,我们完全有必要对HTML、CSS、 JavaScript等进行压缩,把所有的HTML、CSS、JavaScript在运行前都压缩成一行,清除注释标记、换行符、空格、制表符等。这样的做法带来的一个直接好处是减小了页面体积,提高了用户端加载网站的速度。如果有必要,也可以在服务器端开启gzip压缩,这样就能更大幅度地缩短代码加载时间。

目前主流的网站建设布局大多以DIV+CSS为主,DIV+CSS区别于传统的表格框定的形式,采用以"区块"为结构的定位形式,用最简洁的代码实现精准的定位,这样就提高了搜索引擎蜘蛛的爬行效率,对收录质量有一定好处。同时,由于将大部分页面代码写在了CSS当中,使得页面体积容量变得更小,相 对于表格嵌套的方式,DIV+CSS将页面独立成更多的区域,在打开页面的时候逐层加载,相对于表格嵌套那样将整个页面圈在一个大表格里的方式,页面加载速度更快。

网站打开之所以很慢,很多原因是网站上图片过多过大造成的。图片多就会使浏览网站时需要下载的文件体积就增大。同时,每一个图片下载都会对服务器有 一个http请求,增大了浏览器与服务端的交互次数。如果能把纯色的部分或纯色的背景用css来写,而不因为省事直接切图,不仅能减少网站加载的体积,而 且也减少了对服务器请求的次数,就会有助于提高网站的打开速度。总体上,网站建设要把握一个原则,能用css写的,坚决不要用图片。但是网站建设的某些效 果实在是离不开图片,这种情况下,济南腾飞网络认为如果遇到有渐变色的背景或有规律的背景,我们可以沿着与渐变色相同方向切一个像素的条纹或切取相同的部分,用css中background的repeat-x或repeat-y来自动填充。

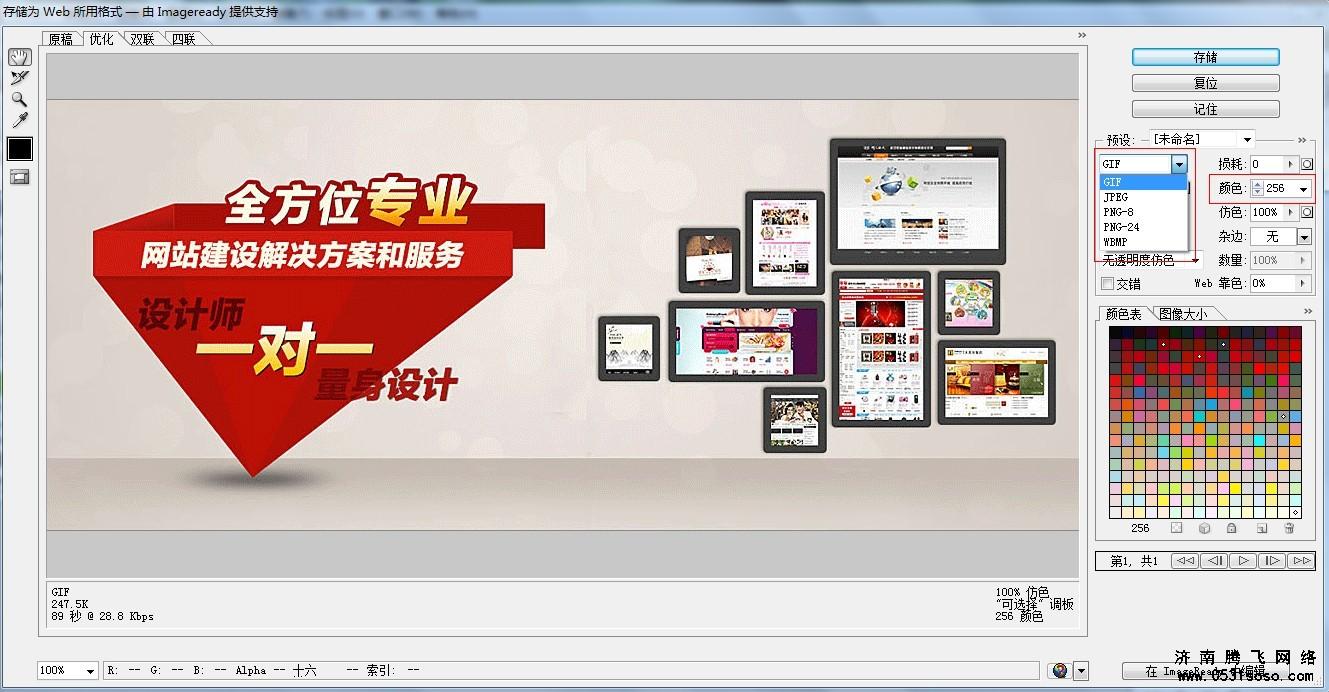
在切割效果图的过程中,对于图片的保存格式也有讲究,一般来说,用图像工具(如photoshop)制作的色彩绚丽的按钮或图标一般都存成png格式,而用相机拍摄的风景或人物、物体图像多用jpg格式保存,gif一般用来存储含有简单动画效果的图像,另外需要注意一点的是,如果图片中使用了透明效果,要存储成png-8的格式,png的其他格式要么不支持透明,要么保存时文件要大很多,png-8是”性价比”最高的。对于用作背景或衬托效果的颜色较多的图片,保存图片时尽可能从清晰度和图片大小中找到一个平衡,既保证图片尽可能小又不失真,又不要将压缩图片直接放上去,然后靠width和 height来进行限制,这样做很不专业。

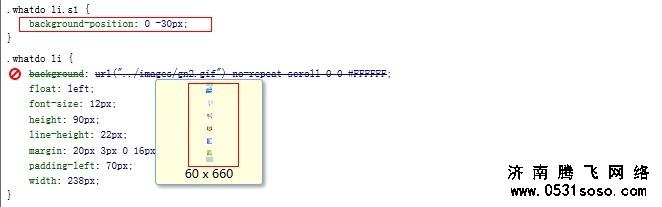
网站建设中的图片加上ALT能对网站优化起到很好的效果,但是网站的背景对网站优化就没有用处了,而且网站背景图片往往数量比较多。这样一来,访问网站的时候对服务器的请求数就会增加,网站打开速度自然变慢。CSS Sprites技术正好能帮我们解决这一问题,它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,再利用CSS的“background- image”,“background- repeat”,“background-position”的组合进行背景定位,background-position可以用数字精确的定位出背景图 片的位置。这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了。客户端每显示一张图片都会向服务器发送请求。所以,图片越多请求次数越多,造成延迟的可能性也就越大。我们我们将大部分背景图片放大一张图片上,然后用css来定位背景,那么就大大减少了背景图片加载的总时间。

想在济南网站建设公司中建设一个有效果的网站,就一定不要只追求网站的建设速度,而更重要的是网站建设的细节做的是否够好。以上我们说的六点网站建设的应用技巧,如果不注意,对于网站正常浏览一点影响也没有。但是搜索引擎会很关注这些,同样是做济南网站建设的关键字排名,为什么几百家网站同时做这一个词,有的网站排名靠前,而有的网站却在100名之外呢?那肯定是在这些细节方面注意的,而不是随便建设一个网站,就等着有一个好的关键字排名,等着客户给你打电话了,如果真是这样就没有竞争不竞争这么一说了。
相关阅读:
公司地址:山东省济南市东关大街中泰大厦 Copyright©2006-2020 www.0531soso.com. 济南网站设计我们值得信赖. All rights reserved .
7x24小时服务热线:15069066861 网站建设博客