济南建网站知识,网站建设技术灵魂总结
Website news, Technical summary of soul
济南网站建设中,网站存在可以使网站视觉得到一个很好的提升,可以增加网站用户体验度,可以提高用户浏览网站的兴趣,但是网站存在大量的图片会影响网站的打开速度,增加网站页面体积大小,那么我们应该怎么处理图片才能保证既不影响网站的美观度,有能够让网站打开速度做到最快呢,网站中存在图片是必要的一个过程,网站图片处理技巧上面每个网站建设人员都有自己不同的理念,我们根据不同的图片类型,不同分析,总结出每种类型图片处理的技巧有哪些。

一、网站中所有的背景图都放在一张图片上面,降低图片加载时长,提高网站打开速度
一个网站中都会有各式各样的背景图片,比如网站图标,栏目图标,栏目背景图等,都会多多少少的用到网站背景图,在使用html语言进行网页布局的时候,有两种办法可以把背景图片显示到网页上面,一种是直接使用需要展示的图片,然后通过background属性显示,另一种办法是使用一个整张的大图片,使用background的repeat属性定位背景图片的显示位置。实际证明使用后者的方法显示背景图片可以有效的提高图片加载速度,因为所有的背景图片都是放在一张图片上面,当网页进行加载的时候,会一下全部加载完这张图片,然后当再遇到使用这张图片的时候,就无需重复加载,提高了图片打开速度。下图所表示的一张图片上面放置了所有的网站所需图片,然后可通过代码background: url("image/bg.gif") no-repeat 10px 20px ;定位调用。

二、网站中的图片尽量使用GIF格式的图片,以降低图片的体积大小
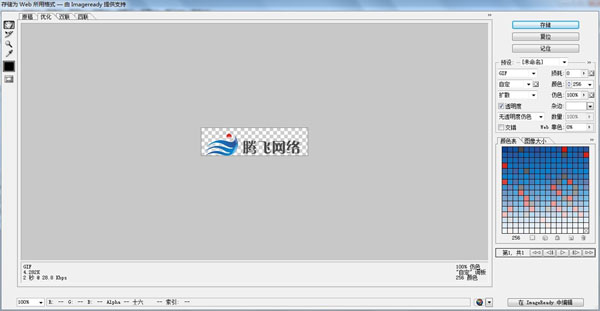
网站建设中最常见的图片的格式可分为jpg、gif、png三种格式,其中gif格式是在所有图片中体积最小的一种格式,因为gif格式的图片是以265种色彩组成,是最符合网站图片的一种格式,同样一张图片体积大小,gif格式要比其他两种格式容量小80%左右,在保证图片不失真的情况下,尽量使用gif格式的图片,在Phtopshop中,可以使用ctrl+alt+shift组合键把任意格式的图片储存为gif格式图片,其中 gif格式图片属性设置如下图所示。

三、网站中存在jpg的图片,需要在储存jpg图片的时候,选用品质高、格式基线已优化模式
在网页切图的过程中,如果必须使用jpg的图片,如网站banner,网站广告图片这种高质量的图片的图片的时候,在储存图片的时候,我们要选择品质高、格式基线已优化、分辨率72的选项,这两种选择可以在一定程度上减少JPG图片格式的体积,做过平面设计的人员可能会知道对于印刷性的图片应该选用品质最佳、格式基线标准、分辨率300的选项,因为只有这种选项才能保证在印刷的过程中不会出现图片模糊的现象,不过我们做网页的图片不能使用这么高的配置,我们应该保证图片不失真的前提下,做到图片体积最小。

四、网站中存在png的图片,如果png背景透明,应该加入防止IE6 png背景透明失效的JS代码
有时候我们在进行网站建设中,面对比较绚丽的效果,会用到使用PNG格式的图片,其实gif格式图片也可以做到背景透明的效果,不过由于gif的色彩值的限制影响,像类似阴影效果的透明背景,gif就做不到了,只能通过png格式图片做阴影透明的效果。在使用png作为透明背景图片的时候,我们发现在IE6中,png透明的效果不显示了,成了一些蓝色的块状显示,这时我们需要在网页中加入防止IE6 png格式透明失效的JS代码,具体代码将在文章结束提供下载。
<!--[if IE 6]>
<script src="DD_belatedPNG.js"></script>
<script>
DD_belatedPNG.fix('*');
</script>
<![endif]-->
五、网站中相同背景的图片,使用背景平铺的方法显示
在网站布局中,有些背景图片在一个范围内都是一样的效果,比如网站的导航,栏目的导航等,这时我们可以使用背景图片的平铺方法进行显示,把需要平铺的背景图片用photoshop切成宽度为1px的大小,然后使用background的repeat-x的方法,再设置上限定宽度的属性,就可以让该图片在设定的范围内达到横向平铺的效果,减少了网站加载图片的速度,减少网站页面打开时长。
六、网站中纯色的背景图片,应该使用CSS的方法控制,尽量减少图片的使用
有一些纯色的背景图片,我们完全可以没有必要使用图片的方法进行显示,使用css属性也可以达到同样的效果,毕竟CSS的加载速度要比图片的加载速度要快很多的,还有像边框之类也可以使用CSS的属性,这样也同样可以提高网站的打开速度。
济南网站建设中图片的处理技巧应该根据网站实际的切图进行具体的操作,能不用图片的地方我们就用CSS代替,能用GIF的图片的时候就不要使用JPG或者PNG格式的图片,如果非要使用JPG或者PNG格式的图片也应该在图片处理细节上面多加考虑,避免出现浏览器不兼容的现象。想要建设一个比较漂亮,有视觉冲击力的网站,网站图片的使用是必不可少的,不过我们应该把每种类型的图片处理到最好,才能把网站建设的最完美。
本文附件下载:
您可能对以下文章也感兴趣:
公司地址:山东省济南市东关大街中泰大厦 Copyright©2006-2020 www.0531soso.com. 济南网站设计我们值得信赖. All rights reserved .
7x24小时服务热线:15069066861 网站建设博客