济南建网站知识,网站建设技术灵魂总结
Website news, Technical summary of soul
在济南网站建设中,任何一个网站的首屏设计都是至关重要的。网站首屏设计的好坏直接取决于用户是否决定和有兴趣继续浏览网站下去,一个好的大气的网站首屏能给用户打开网站的一刹那就有种继续往下浏览的想法,在进行首屏设计中,应该考虑色彩对比、图文混排、视觉冲击、重点突出、色调运用五个方面,结合网站实际运营规划,设计出不同的网站首屏效果,提高网站用户体验,让用户有更加好的体验感。

网站首屏中,文字部分是必不可少的,而文字必须具有较强的可读性,和背景进行区分,主次分明,用户视觉移动到绚丽的图片上时,明显对比的文字会自然而然的让用户进行阅读。比如图片背景是黑色或者灰色时,文字应该使用白色进行搭配,形成明显的对比。再如不同的文字之间应该存在主次分明,重要的文字字体放大,加粗,比较显眼的字体展示,可以更加让用户在首屏中就能清楚的了解网站的功能是什么。

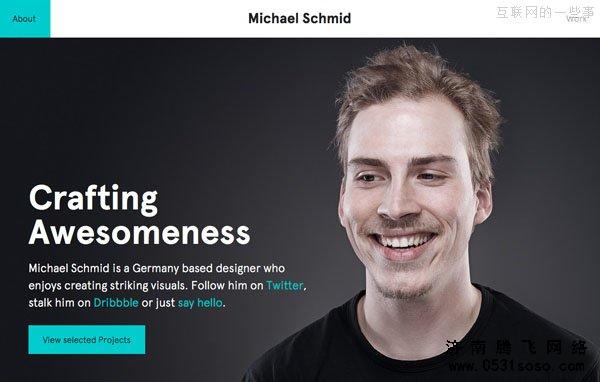
用户浏览网站,最容易看到的部分就是图片,描述一个问题单纯的使用文字说明,很难引起用户注意。在进行首屏设计中,为了能够更好的引导用户浏览网站,可将文字置于图片中,以文字和图片融合为一体的形式,将信息传递给用户。如果图片和文字相关性不高,也可使用视觉引导方式进行排版,比如在图片中放入人物,将文字沿着人物视觉的方向展示,两者发生逻辑关系,图片中的人物会引导用户去看文字信息,从而提高文字的可读性。

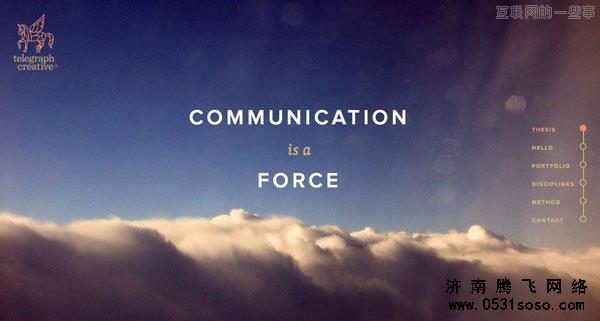
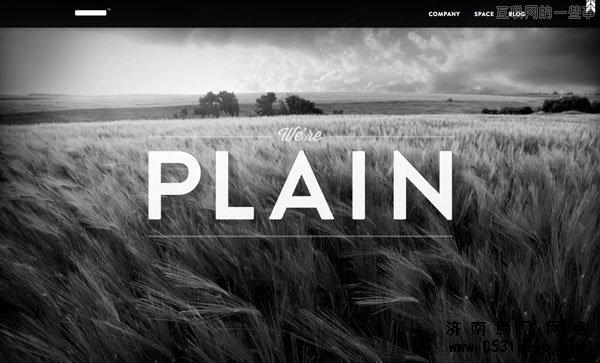
想要达到网站首屏图片和文字的组合具有视觉冲击感,主要的元素就是需要有一个比较好的背景图,这个背景图一定要给人一种很心旷神怡的感觉,比如遥远的天空、一望无际的大海、麦田、草地等等,然后加之动态模糊或者镜像模糊的效果。再将文字放大,使用字体笔画粗细统一的字体,如大黑、粗黑、综艺等字体,把文字放大,与背景形成明显的对比。用户对网站首屏进行浏览的时候,会一眼看到大大的文字和很有冲击力的背景图,也会忍不住继续往下浏览其他看着比较舒服的图片的。

用户进入网站的目的是什么,不是看图片也不是欣赏你设计的如何的,用户进入您的网站想要看到的是自己想要的信息。比如我们是做济南网站建设这块业务的,那么在首页的图片上面就应该体现出网站建设相关的信息,虽然图片很重要,但是能够为用户传达准确信息的还是文字部分,将图片中的文字用圆形或者方形括起来,衬托文字部分的重要性,可以很好的让用户却分哪些是主要的内容,哪些是次要的内容,不用和客户兜圈子,直接告诉用户,我就是做这个的,这个网站就是可以给你带来这服务。

什么样的元素才算流行化,网站首屏设计中,将网站图片使用和背景图相关的纯色调或过渡色进行半透明处理,可以让网站有一种很时尚很活泼的感觉。在进行半透明覆盖的时候,一定要让图片的内容可以透过半透明色调清楚的阅读,想要达到这一点不是随便覆盖以下就可以的,需要多次尝试使用什么样的色彩进行覆盖才能够既不影响图片的正常阅读,而且还能为图片增加光彩,让网站越来越流行化。

济南网站建设公司每一位设计师都有自己不同的设计理念,一个网站设计的好坏最关键的部分就是看网站首屏的设计技巧是否掌握好。网站设计的过程中,设计师应首了解客户建设网站的目的是什么,为什么要建设这个网站,然后根据客户建设网站的理念去设计首屏,将会设计出一个非常好的网站效果图,将自己的思维放开,不能永远陈守在模版网站的思维里面,向更高端、更大气的方向发展,以适应不同网站,不同客户的需求。
相关阅读:
公司地址:山东省济南市东关大街中泰大厦 Copyright©2006-2020 www.0531soso.com. 济南网站设计我们值得信赖. All rights reserved .
7x24小时服务热线:15069066861 网站建设博客