济南建网站知识,网站建设技术灵魂总结
Website news, Technical summary of soul
济南网站制作中,做商城ecshop系统一个不错的选择,他的功能和成熟的系统模式,使得许多济南网站建设公司越来越对ecshop有更多的信赖,其中ecshop中的ajax效果做的非常好,可以直接在后台的列表界面就能修改商品数量,库存数量,商品名称等,无需点击编辑重新提交表单,使得用户体验做的非常好,简介方便。济南腾飞网络这篇文章讲解一下,ecshop后台ajax无刷新修改商品数量的原理是什么,怎么实现的。
一、演示效果图:

二、无刷新修改商品数量实现方法:

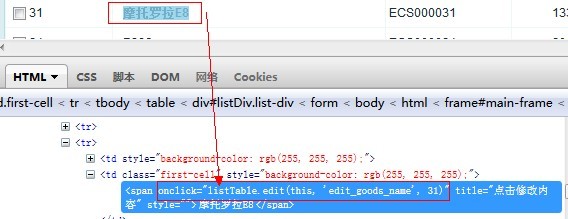
我们通过上图可以看到这里执行了一个onclick事件,通过点击触发listTable函数的edit方法,下面我们看下这个函数是怎么写的。
/**
* 创建一个可编辑区
*/
listTable.edit = function(obj, act, id)
{
var tag = obj.firstChild.tagName;
if (typeof(tag) != "undefined" && tag.toLowerCase() == "input")
{
return;
}
/* 保存原始的内容 */
var org = obj.innerHTML;
var val = Browser.isIE ? obj.innerText : obj.textContent;
/* 创建一个输入框 */
var txt = document.createElement("INPUT");
txt.value = (val == 'N/A') ? '' : val;
txt.style.width = (obj.offsetWidth + 12) + "px" ;
/* 隐藏对象中的内容,并将输入框加入到对象中 */
obj.innerHTML = "";
obj.appendChild(txt);
txt.focus();
/* 编辑区输入事件处理函数 */
txt.onkeypress = function(e)
{
var evt = Utils.fixEvent(e);
var obj = Utils.srcElement(e);
if (evt.keyCode == 13)
{
obj.blur();
return false;
}
if (evt.keyCode == 27)
{
obj.parentNode.innerHTML = org;
}
}
/* 编辑区失去焦点的处理函数 */
txt.onblur = function(e)
{
if (Utils.trim(txt.value).length > 0)
{
res = Ajax.call(listTable.url, "act="+act+"&val=" + encodeURIComponent(Utils.trim(txt.value)) + "&id=" +id, null, "POST", "JSON", false);
if (res.message)
{
alert(res.message);
}
if(res.id && (res.act == 'goods_auto' || res.act == 'article_auto'))
{
document.getElementById('del'+res.id).innerHTML = "<a href=\""+ thisfile +"?goods_id="+ res.id +"&act=del\" onclick=\"return confirm('"+deleteck+"');\">"+deleteid+"</a>";
}
obj.innerHTML = (res.error == 0) ? res.content : org;
}
else
{
obj.innerHTML = org;
}
}
}
通过我们观察这个函数的写法,得出这个函数的意思,创建一个可编辑区域,然后在鼠标失去焦点的时候执行Ajax.call这个函数。那么Ajax.call这个函数又是是什么意思呢?我们看下他的写法。
Ajax.call(listTable.url, "act="+act+"&val=" + encodeURIComponent(Utils.trim(txt.value)) + "&id=" +id, null, "POST", "JSON", false);
第一个参数是请求的URL地址,第二个参数是发送参数,第三个参数是执行的回调函数,第四个参数是响应类型,第五参数是是否异步请求。
我们通过这个函数就能实现ecshop的ajax调用了。
在济南网站建设中,ecshop是我们经常用到的,我们在进行二次开发的时候,一定要把经常用的东西全部都弄懂了才能在下次开发中更好更快速的解决。ecshop后台ajax无刷新修改商品数量原理就这些。本文由济南腾飞网络发布,转载请注明。http://www.0531soso.com
公司地址:山东省济南市东关大街中泰大厦 Copyright©2006-2020 www.0531soso.com. 济南网站设计我们值得信赖. All rights reserved .
7x24小时服务热线:15069066861 网站建设博客