济南建网站知识,网站建设技术灵魂总结
Website news, Technical summary of soul
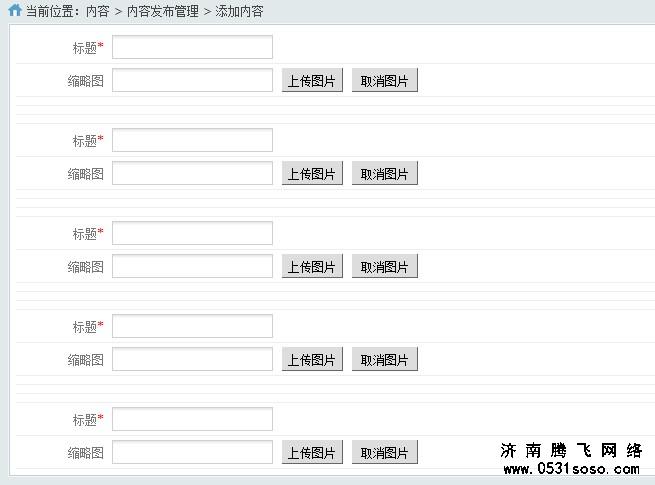
在进行济南网站建设完成之后,需要对网站的资料进行添加,会遇到有部分客户的公司产品非常多的情况,有些产品达到几百到几千张。如果按照目前PHPCMS后台的添加方式只能一条一条的添加,只是这一个客户就需要网站编辑人员添加好几天,费事又费力。这就需要对PHPCMS的后台进行二次开发,添加一个可以通过后天批量添加图片模型信息的功能,完成效果图如下图所示:

注:以下所有代码中,红色部分为增加部分。
打开“phpcms\modules\content\templates\content_list.tpl.php”文件
搜索“<em><?php echo L('update_htmls',array('catname'=>$category['catname']));?></em></a>
<?php }?>”在这句话的后天的添加:
<a style="color:#F00; font-weight:bold; font-size:14px;" href="javascript:;" onclick=javascript:openwinx('?m=content&c=content&a=addall&menuid=&catid=<?php echo $catid;?>&pc_hash=<?php echo $_SESSION['pc_hash'];?>','')><em><?php echo '批量添加';?></em></a>
完成后效果如下图:

打开“phpcms\modules\content\templates\content_add.tpl.php”文件,将其全部另存为“content_addall.tpl.php”文件,并将“content_addall.tpl.php”文件中的全部代码替换为如下代码:
<?php
defined('IN_ADMIN') or exit('No permission resources.');$addbg=1;
include $this->admin_tpl('header','admin');?>
<script type="text/javascript">
<!--
var charset = '<?php echo CHARSET;?>';
var uploadurl = '<?php echo pc_base::load_config('system','upload_url')?>';
//-->
</script>
<script language="javascript" type="text/javascript" src="<?php echo JS_PATH?>content_addtop.js"></script>
<script language="javascript" type="text/javascript" src="<?php echo JS_PATH?>colorpicker.js"></script>
<script language="javascript" type="text/javascript" src="<?php echo JS_PATH?>hotkeys.js"></script>
<script language="javascript" type="text/javascript" src="<?php echo JS_PATH?>cookie.js"></script>
<script type="text/javascript">var catid=<?php echo $catid;?></script>
<form name="myform" id="myform" action="?m=content&c=content&a=addall" method="post" enctype="multipart/form-data">
<div class="addContent">
<div class="crumbs"><?php echo L('add_content_position');?></div>
<div class="col-auto">
<div class="col-1">
<div class="content pad-6">
<table width="100%" cellspacing="0" class="table_form">
<tbody>
<tr>
<th width="80">标题<font color="red">*</font></th>
<td><input type="text" value="" name="info[title01]"></td>
</tr>
<tr>
<th width="80">缩略图</th>
<td>
<script src="<?php echo JS_PATH?>swfupload/swf2ckeditor.js" type="text/javascript"></script>
<input type="text" class="input-text" size="" value="" id="suolve01" name="info[suolve01]">
<input type="button" value="上传图片" onclick="flashupload('suolve01_images', '附件上传','suolve01',submit_images,'1,gif|jpg|jpeg|png|bmp,1,,,0','content','<?php echo $catid;?>','4a871627b00808e05c7fb1609b5ded4b')" class="button">
<input type="button" value="取消图片" onclick="$('#suolve01_preview').attr('src','<?php echo IMG_PATH?>icon/upload-pic.png');$('#suolve01').val(' ');return false;" class="button" style="width: 66px;">
<script type="text/javascript">function crop_cut_sdddd(id){
if (id=='') { alert('请先上传缩略图');return false;}
d.uploadfile();return false;}, function(){window.top.art.dialog({id:'crop'}).close()});
};</script>
</td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<th width="80">标题<font color="red">*</font></th>
<td><input type="text" value="" name="info[title02]"></td>
</tr>
<tr>
<th width="80">缩略图</th>
<td>
<script src="<?php echo JS_PATH?>swfupload/swf2ckeditor.js" type="text/javascript"></script>
<input type="text" class="input-text" size="" value="" id="suolve02" name="info[suolve02]">
<input type="button" value="上传图片" onclick="flashupload('suolve02_images', '附件上传','suolve02',submit_images,'1,gif|jpg|jpeg|png|bmp,1,,,0','content','<?php echo $catid;?>','4a871627b00808e05c7fb1609b5ded4b')" class="button">
<input type="button" value="取消图片" onclick="$('#suolve02_preview').attr('src','<?php echo IMG_PATH?>icon/upload-pic.png');$('#suolve02').val(' ');return false;" class="button" style="width: 66px;">
<script type="text/javascript">function crop_cut_sdddd(id){
if (id=='') { alert('请先上传缩略图');return false;}
d.uploadfile();return false;}, function(){window.top.art.dialog({id:'crop'}).close()});
};</script>
</td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<th width="80">标题<font color="red">*</font></th>
<td><input type="text" value="" name="info[title03]"></td>
</tr>
<tr>
<th width="80">缩略图</th>
<td>
<script src="<?php echo JS_PATH?>swfupload/swf2ckeditor.js" type="text/javascript"></script>
<input type="text" class="input-text" size="" value="" id="suolve03" name="info[suolve03]">
<input type="button" value="上传图片" onclick="flashupload('suolve03_images', '附件上传','suolve03',submit_images,'1,gif|jpg|jpeg|png|bmp,1,,,0','content','<?php echo $catid;?>','4a871627b00808e05c7fb1609b5ded4b')" class="button">
<input type="button" value="取消图片" onclick="$('#suolve03_preview').attr('src','<?php echo IMG_PATH?>icon/upload-pic.png');$('#suolve03').val(' ');return false;" class="button" style="width: 66px;">
<script type="text/javascript">function crop_cut_sdddd(id){
if (id=='') { alert('请先上传缩略图');return false;}
d.uploadfile();return false;}, function(){window.top.art.dialog({id:'crop'}).close()});
};</script>
</td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<th width="80">标题<font color="red">*</font></th>
<td><input type="text" value="" name="info[title04]"></td>
</tr>
<tr>
<th width="80">缩略图</th>
<td>
<script src="<?php echo JS_PATH?>swfupload/swf2ckeditor.js" type="text/javascript"></script>
<input type="text" class="input-text" size="" value="" id="suolve04" name="info[suolve04]">
<input type="button" value="上传图片" onclick="flashupload('suolve04_images', '附件上传','suolve04',submit_images,'1,gif|jpg|jpeg|png|bmp,1,,,0','content','<?php echo $catid;?>','4a871627b00808e05c7fb1609b5ded4b')" class="button">
<input type="button" value="取消图片" onclick="$('#suolve04_preview').attr('src','<?php echo IMG_PATH?>icon/upload-pic.png');$('#suolve04').val(' ');return false;" class="button" style="width: 66px;">
<script type="text/javascript">function crop_cut_sdddd(id){
if (id=='') { alert('请先上传缩略图');return false;}
d.uploadfile();return false;}, function(){window.top.art.dialog({id:'crop'}).close()});
};</script>
</td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<th width="80">标题<font color="red">*</font></th>
<td><input type="text" value="" name="info[title05]"></td>
</tr>
<tr>
<th width="80">缩略图</th>
<td>
<script src="<?php echo JS_PATH?>swfupload/swf2ckeditor.js" type="text/javascript"></script>
<input type="text" class="input-text" size="" value="" id="suolve05" name="info[suolve05]">
<input type="button" value="上传图片" onclick="flashupload('suolve05_images', '附件上传','suolve05',submit_images,'1,gif|jpg|jpeg|png|bmp,1,,,0','content','<?php echo $catid;?>','4a871627b00808e05c7fb1609b5ded4b')" class="button">
<input type="button" value="取消图片" onclick="$('#suolve05_preview').attr('src','<?php echo IMG_PATH?>icon/upload-pic.png');$('#suolve05').val(' ');return false;" class="button" style="width: 66px;">
<script type="text/javascript">function crop_cut_sdddd(id){
if (id=='') { alert('请先上传缩略图');return false;}
d.uploadfile();return false;}, function(){window.top.art.dialog({id:'crop'}).close()});
};</script>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<div class="fixed-bottom">
<div class="fixed-but text-c">
<input type="hidden" name="info[catid]" value="<?php echo $catid;?>">
<div class="button"><input value="<?php echo L('save_close');?>" type="submit" name="dosubmit" class="cu" style="width:145px;" onclick="refersh_window()"></div>
<div class="button"><input value="<?php echo L('c_close');?>" type="button" name="close" onclick="refersh_window();close_window();" class="cu" style="width:70px;"></div>
</div>
</div>
</form>
</body>
</html>
<script type="text/javascript">
<!--
//只能放到最下面
var openClose = $("#RopenClose"), rh = $(".addContent .col-auto").height(),colRight = $(".addContent .col-right"),valClose = getcookie('openClose');
$(function(){
if(valClose==1){
colRight.hide();
openClose.addClass("r-open");
openClose.removeClass("r-close");
}else{
colRight.show();
}
openClose.height(rh);
$.formValidator.initConfig({formid:"myform",autotip:true,onerror:function(msg,obj){window.top.art.dialog({id:'check_content_id',content:msg,lock:true,width:'200',height:'50'}, function(){$(obj).focus();
boxid = $(obj).attr('id');
if($('#'+boxid).attr('boxid')!=undefined) {
check_content(boxid);
}
})}});
<?php echo $formValidator;?>
/*
* 加载禁用外边链接
*/
$('#linkurl').attr('disabled',true);
$('#islink').attr('checked',false);
$('.edit_content').hide();
jQuery(document).bind('keydown', 'Alt+x', function (){close_window();});
})
document.title='<?php echo L('add_content');?>';
self.moveTo(-4, -4);
function refersh_window() {
setcookie('refersh_time', 1);
}
openClose.click(
function (){
if(colRight.css("display")=="none"){
setcookie('openClose',0,1);
openClose.addClass("r-close");
openClose.removeClass("r-open");
colRight.show();
}else{
openClose.addClass("r-open");
openClose.removeClass("r-close");
colRight.hide();
setcookie('openClose',1,1);
}
}
)
//-->
</script>
其中红色代码中的<tr>部分为批量添加的个数,具体根据实际情况而定,这里添加的是一次性添加5个图片,完成后效果如下图:

打开“phpcms\modules\content\content.php”文件,搜索“public function add() ”函数,在该函数的后面添加以下代码:
public function addall() {
if(isset($_POST['dosubmit']) || isset($_POST['dosubmit_continue'])) {
define('INDEX_HTML',true);
$catid = $_POST['info']['catid'] = intval($_POST['info']['catid']);
if(trim($_POST['info']['title01'])=='') showmessage(L('title_is_empty'));
if(trim($_POST['info']['title02'])=='') showmessage(L('title_is_empty'));
if(trim($_POST['info']['title03'])=='') showmessage(L('title_is_empty'));
if(trim($_POST['info']['title04'])=='') showmessage(L('title_is_empty'));
if(trim($_POST['info']['title05'])=='') showmessage(L('title_is_empty'));
$title01 = $_POST['info']['title01'];
$title02 = $_POST['info']['title02'];
$title03 = $_POST['info']['title03'];
$title04 = $_POST['info']['title04'];
$title05 = $_POST['info']['title05'];
$suolve01 = $_POST['info']['suolve01'];
$suolve02 = $_POST['info']['suolve02'];
$suolve03 = $_POST['info']['suolve03'];
$suolve04 = $_POST['info']['suolve04'];
$suolve05 = $_POST['info']['suolve05'];
//print_r($_POST['info']);
$category = $this->categorys[$catid];
if($category['type']==0) {
$modelid = $this->categorys[$catid]['modelid'];
$this->db->set_model($modelid);
//如果该栏目设置了工作流,那么必须走工作流设定
$setting = string2array($category['setting']);
$workflowid = $setting['workflowid'];
if($workflowid && $_POST['status']!=99) {
//如果用户是超级管理员,那么则根据自己的设置来发布
$_POST['info']['status'] = $_SESSION['roleid']==1 ? intval($_POST['status']) : 1;
} else {
$_POST['info']['status'] = 99;
}
$this->db->addall_content($_POST['info']);
if(isset($_POST['dosubmit'])) {
showmessage(L('add_success').L('2s_close'),'blank','','','function set_time() {$("#secondid").html(1);}setTimeout("set_time()", 500);setTimeout("window.close()", 1200);');
} else {
showmessage(L('add_success'),HTTP_REFERER);
}
} else {
//单网页
$this->page_db = pc_base::load_model('page_model');
$style_font_weight = $_POST['style_font_weight'] ? 'font-weight:'.strip_tags($_POST['style_font_weight']) : '';
$_POST['info']['style'] = strip_tags($_POST['style_color']).';'.$style_font_weight;
if($_POST['edit']) {
$this->page_db->update($_POST['info'],array('catid'=>$catid));
} else {
$catid = $this->page_db->insert($_POST['info'],1);
}
$this->page_db->create_html($catid,$_POST['info']);
$forward = HTTP_REFERER;
}
showmessage(L('add_success'),$forward);
} else {
$show_header = $show_dialog = $show_validator = '';
//设置cookie 在附件添加处调用
param::set_cookie('module', 'content');
if(isset($_GET['catid']) && $_GET['catid']) {
$catid = $_GET['catid'] = intval($_GET['catid']);
param::set_cookie('catid', $catid);
$category = $this->categorys[$catid];
if($category['type']==0) {
$modelid = $category['modelid'];
//取模型ID,依模型ID来生成对应的表单
require CACHE_MODEL_PATH.'content_form.class.php';
$content_form = new content_form($modelid,$catid,$this->categorys);
$forminfos = $content_form->get();
$formValidator = $content_form->formValidator;
$setting = string2array($category['setting']);
$workflowid = $setting['workflowid'];
$workflows = getcache('workflow_'.$this->siteid,'commons');
$workflows = $workflows[$workflowid];
$workflows_setting = string2array($workflows['setting']);
$nocheck_users = $workflows_setting['nocheck_users'];
$admin_username = param::get_cookie('admin_username');
if(!empty($nocheck_users) && in_array($admin_username, $nocheck_users)) {
$priv_status = true;
} else {
$priv_status = false;
}
include $this->admin_tpl('content_addall');
} else {
//单网页
$this->page_db = pc_base::load_model('page_model');
$r = $this->page_db->get_one(array('catid'=>$catid));
if($r) {
extract($r);
$style_arr = explode(';',$style);
$style_color = $style_arr[0];
$style_font_weight = $style_arr[1] ? substr($style_arr[1],12) : '';
}
include $this->admin_tpl('content_page');
}
} else {
include $this->admin_tpl('content_addall');
}
header("Cache-control: private");
}
}
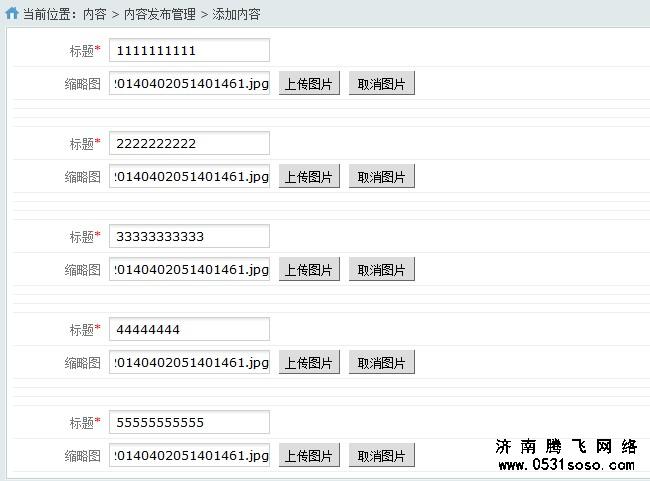
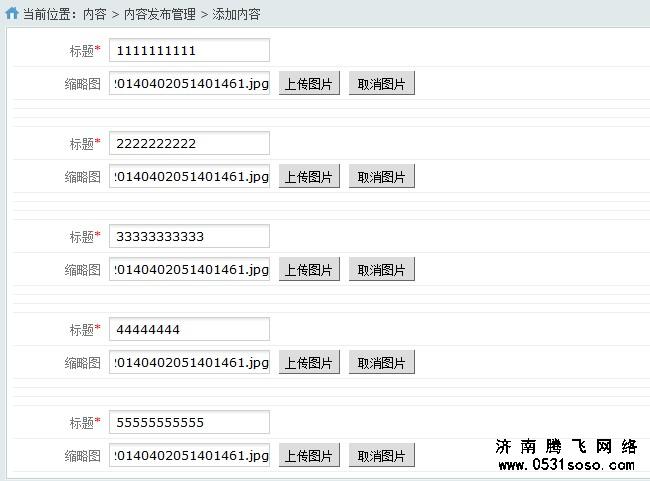
完成后效果如下图:

公司地址:山东省济南市东关大街中泰大厦 Copyright©2006-2020 www.0531soso.com. 济南网站设计我们值得信赖. All rights reserved .
7x24小时服务热线:15069066861 网站建设博客