济南建网站知识,网站建设技术灵魂总结
Website news, Technical summary of soul
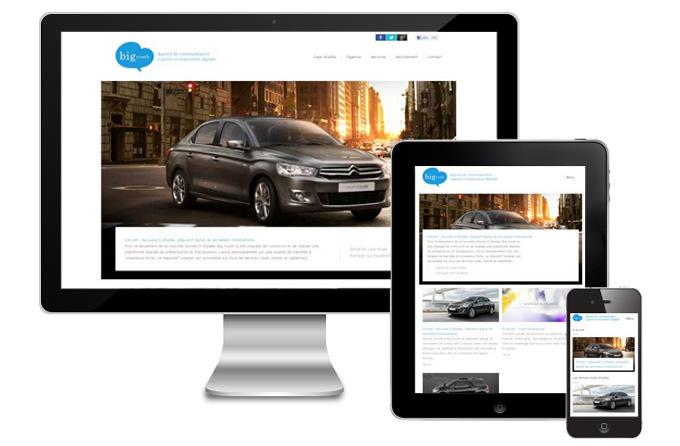
您的企业网站是否具有适应性?还是反应灵敏?在这两者之间,哪种更适合您的业务设计风格?这是一个常见的问题,作为顶级的网页设计公司,我们希望对此话题进行一些讨论。重要的是要了解自适应和自适应网页设计之间的区别,以确保您的网站能够发挥最佳性能,并具有最高的参与度和转化率,以最大限度地提高在线成功率。两种济南网站建设设计风格对于在不同尺寸的屏幕上与用户联系很有用,这可能会引起一些混乱。尽管它们确实具有相似之处,但也存在非常明显的差异。

响应式网页设计(RWD)是设计师Ethan Marcotte在2010年创建的一个术语。此概念后来在他于2011年出版的名为“ 响应式网页设计”的书中得以建立。基本思想是响应式设计将“响应”网页浏览器的变化。通过调整各种设计元素的位置以适合任何可用大小的空间来调整宽度。
这使网站可以在各种屏幕尺寸上正确显示,并且内容移动到最适合浏览器窗口尺寸的位置。这与“独立设计”相比,在“独立设计”中,由于网站是为标准桌面尺寸构建的,因此用户不得不在较小的屏幕上放大和缩小。在桌面上查看并调整浏览器窗口大小时,响应式Web设计非常明显。页面将流畅地调整。
较早采用灵活灵活的设计风格来使网站适应不断增长的台式机显示器市场,然而,随着手机和其他小型设备对互联网的移动访问开始超过台式机访问,RWD在2014年左右成为主流。
网页设计师Aaron Gustafson在大约与RWD相同的时间对概念化的网页设计(AWD)进行了概念化,并在其2011年出版的书《自适应网络设计:通过渐进式增强来创造丰富的经验》中向公众介绍了该概念。是的,很明显,设计师的书使用了非常直接的标题!
AWD通过使用多个固定的布局尺寸来工作。该站点通过检查可用空间来检测Web浏览器的大小,然后通过选择最适合屏幕的布局进行调整。例如,如果在桌面上打开了AWD页面,则站点将识别可用空间并选择最接近的固定布局。调整浏览器窗口的大小不会影响网站的外观,因为此时布局已固定。
如果设计人员选择在一种屏幕尺寸上使用与另一种屏幕尺寸不同的布局,则这可能会导致站点在各种屏幕尺寸上看起来都明显不同。通常,使用AWD时,会根据最常见的屏幕宽度(即320、480、760、960、1200和1600像素)设计六种设计。如果目标人群使用其他屏幕尺寸(例如平板电脑或上网本),则某些设计人员将包括其他屏幕宽度。
两种设计方法均优于旧的“独立设计”,后者在屏幕尺寸改变时不会改变。但是,两者之间在每种方法上都有明显的利弊。
在所有设备之间进行统一设计,在设备之间进行切换时可提供更好,更统一的用户体验(UX)
SEO友好
可以合并许多模板和样式
相对容易实现
允许为每个单独的屏幕尺寸(设备类型)创建最佳用户体验(UX)
自动感应用户的环境
允许基于屏幕尺寸的最佳广告放置
更少的屏幕尺寸设计控制,这通常意味着首先针对移动设备构建设计,然后再扩展以适合台式机
元素可以在设计师控制范围之外的调整大小过程中移动
广告刊登位置不固定
移动设备上的加载时间略慢
需要更多的时间和精力来创建
由于屏幕尺寸不同,在平板电脑和上网本上无法正常工作
需要额外的SEO工作,以确保搜索引擎可以识别多种布局上的相同内容

最重要的是,在建设新网站或重新设计当前网站之前,了解自适应和自适应网页设计之间的区别非常重要。每个选项都有非常具体的积极和消极方面,应考虑与业务目标和客户用户角色相关的方面,其中应包括客户与网站的连接方式。最终选择应该是能够为企业提供最佳用户体验和转换率的选项。
公司地址:山东省济南市东关大街中泰大厦 Copyright©2006-2020 www.0531soso.com. 济南网站设计我们值得信赖. All rights reserved .
7x24小时服务热线:15069066861 网站建设博客