济南建网站知识,网站建设技术灵魂总结
Website news, Technical summary of soul
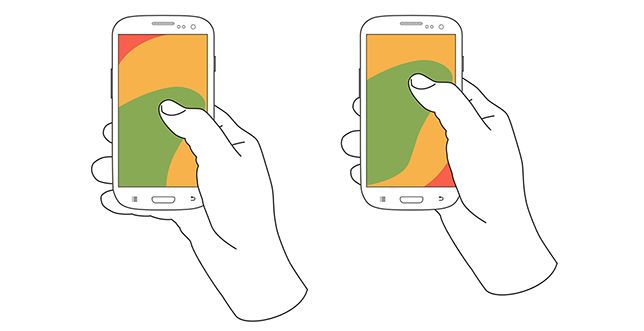
手机网站不同于PC网站,据统计,使用济南网站建设手机访问网站的用户,80%的人依赖于他们的拇指上面进行对网站的操作。如下图所示,红色区域为用户需要改变手机手握手机的姿势才能够到的区域,橙色区域为用户相对可以够得到的区域,而绿色区域为用户很方便就能通过拇指进行操作的区域。由此可见手机网站底部导航在济南网站建设中的重要性。

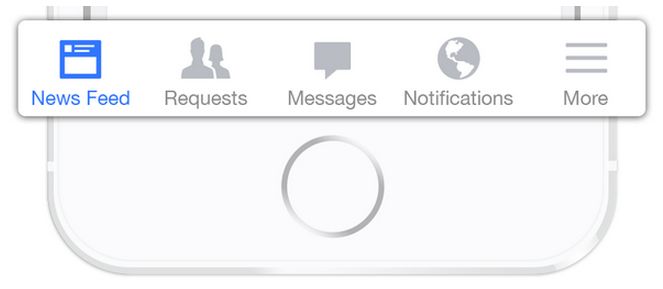
在底部导航中,一般展示导航的数量为3-5个之间,考虑到不同手机尺寸和分辨率的问题,超过5个导航的设计,每个间距会太近。再视觉美观度和操作型方便都不好。将比较重要的信息放到底部导航的位置,可方便用户在任何时刻快速进入网站的主题内容。如一个网站建设公司的手机网站,那么底部应该放“网站首页”、“网站套餐”、“网站建设作品”、“联系我们”这样的导航。

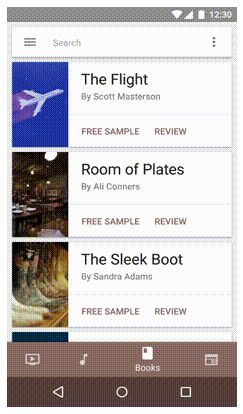
对于文章类网站或文章详情页面来说,用户最关注的是想最方便的查看文章的内容,这时可以通过隐藏底部导航来进行操作,如当用户向上滚动屏幕的话,底部导航栏自动隐藏,供用户全屏幕浏览网站主体内容。当用户向上滚动屏幕的话,则底部导航自动显示出来,这里要注意需要有个过度效果才能达到最好的用户体验。

用户访问手机网站,进行选择点击网站哪些链接的过程中,对图片的敏感程度要远远高于文字的程度。所以在底部导航中加入对应的ICO图标可直观告诉用户,这个按钮是做什么用的。用户不需要去阅读文字,只要看到这个图标就知道是做什么的。就像返回首页的图标,一般都是一个小房子,联系我们的图标,一般都是一个对话的标志。

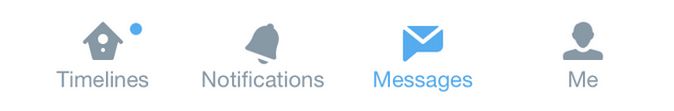
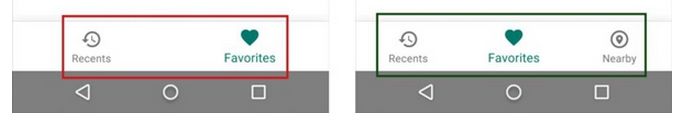
告知用户现在在哪里这是非常重要的,增加底部导航选中状态可以很好的解决这个问题。对于任何一个网站,用户进行浏览过程中,都需要知道自己当前的所在位置。如:“网站首页---网站建设作品---企业网站---列表页”,这样,用户可以一目了然知道自己是在看网站建设作品中企业网站有哪些。在手机网站中,选中状态就像上面的例子一样,同样可以告知用户当前位置信息。

这点与手机APP有些相似,就像用户使用APP一样,当APP的小图标中出现了数字提示的时候,很想把他点开看一下是什么信息。这点我们可以借用到手机网站上面,在有新的信息的时候,可以提示在手机网站底部导航的右上角,告知用户有新的信息,增加网站用户的访问深度,提高用户体验。

提高手机网站用户体验使用程度,创建一个很好的网站交互式体验是每个济南网站建设公司需要做到的。网站底部导航为用户使用而设计制作,站在用户角度想想,他们在使用的过程中会遇到哪些问题,怎样处理这些问题,才能让用户使用起来更简单,更可能去使用你的手机网站,是每个网站建设公司需要注意的。
相关阅读:
公司地址:山东省济南市东关大街中泰大厦 Copyright©2006-2020 www.0531soso.com. 济南网站设计我们值得信赖. All rights reserved .
7x24小时服务热线:15069066861 网站建设博客