济南建网站知识,网站建设技术灵魂总结
Website news, Technical summary of soul
济南网站建设的主要目标之一是设计出用户会记住的东西。尽管这个目标听起来很简单,但却很难实现。每个利基市场都有成百上千个网站,所有这些网站都在争取观众的兴趣和关注。 内容和设计是定义站点是否保留在用户内存中的两个主要因素。在设计方面,网站的布局是使网站成功或失败的最关键因素之一。精心设计的布局是功能强大的工具,可让用户保持参与并返回更多内容。在本文中,我们将介绍当今在无数站点上可以找到的七个流行布局,并展示如何使用它们来创造令人难忘的体验。

网站布局是一种定义网站结构的模式。它具有为网站访问者构造网站上存在的信息的作用。良好的可用性是网站布局的首要条件。网站布局还应具有出色的视觉层次结构-它们应使重要信息易于访问和直观查找。精心设计的布局可以创建流程并引导访问者发现关键信息。
但是良好的可用性不足以创造真正令人难忘的体验。为此,您需要准备进行实验并尝试各种设计方法。
在为网站创建布局时,许多设计师认为他们应该为所从事的每个项目构建一个真正独特的网站布局。但是,这远非事实。如果您访问流行的网站,您会发现其中许多使用相似的布局。这不是巧合。这些布局具有显着的优势-访客很熟悉它们。
通过建立对用户的熟悉感来创造良好的用户体验。人们访问看起来很熟悉的网站时,无需考虑如何浏览该网站;相反,他们专注于消费内容。因此,尽管每个项目都是唯一的并且需要单独的方法,但是使用熟悉的布局总是有帮助的。
以下是设计网站时会发现的七个最常见的布局,以及有关如何使用它们来创建令人难忘的用户体验的示例。
单列布局将主要内容显示在一个垂直列中。这种类型的网站布局可能是我们列表中最简单的一种,也是用户最容易浏览的-所有访客需要做的就是滚动以获取更多信息。移动设备的兴起极大地影响了这种布局的流行,因为它们非常适合移动屏幕。
这种布局非常适合基于简约设计原则的个人作品集。它非常适合摄影师,作家,博客和其他创意人员。

摄影师Pontus Rudolfson使用单列布局来展示他的作品。
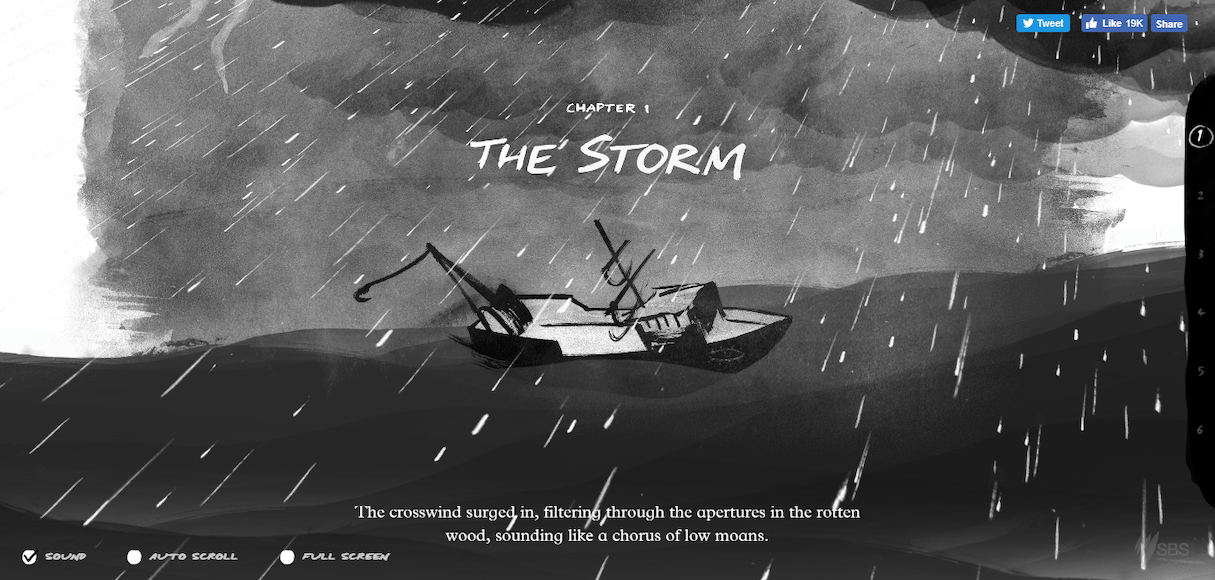
单列布局也非常适合讲故事。检查下面的船示例。在此网页上,各个部分逐一讲述完整的故事。

小船是讲故事的绝佳典范。
Z形布局基于“ Z”扫描图案。它的设计模仿了人眼在阅读内容时所经过的路线:
人们从左上方到右上方扫描页面,形成一条水平线
接下来,他们的眼睛向下移动到页面左侧,创建一条对角线
最后,他们再次向右看了一眼,形成了第二条水平线
锯齿形图案是在同一页面上重复几次的Z形图案。精心设计的锯齿形布局可以营造出使游客保持兴趣的节奏。
Z形网站布局更适合具有单一目标的网站或单个页面,例如单页面促销网站或特定服务的登录页面。这样的网站/登陆页面在视觉上看起来像在线海报。访客的注意力指向特定的地方,例如文本部分或号召性用语按钮。

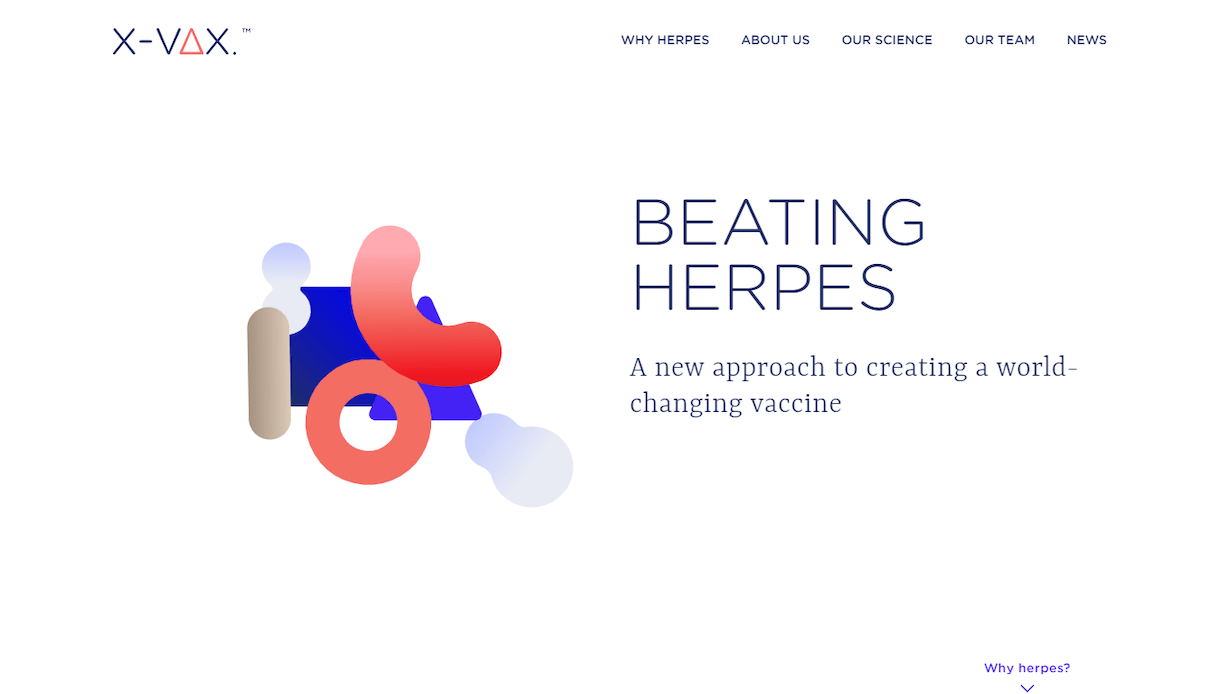
X-Vax充分利用空白来突出显示标题和号召性用语。
当您想向访问者介绍一些重要主题,但又不想让太多信息淹没他们时,之字形布局非常适合。

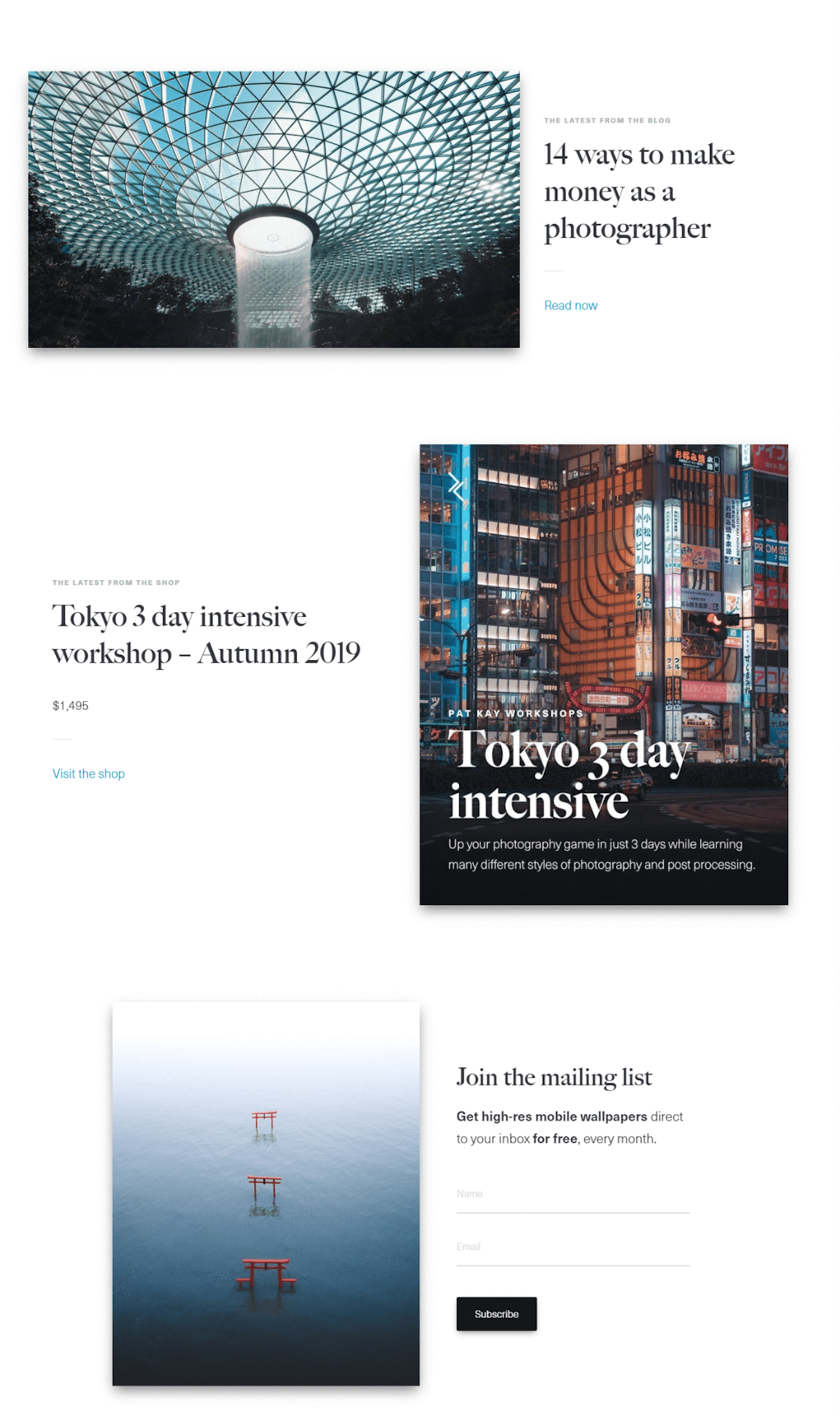
旅游博客和视觉讲故事者Pat Kay使用锯齿形布局来展示他的作品。
此布局的核心元素是一个很大的视觉效果,用作整个页面的背景。在设计中使用图像或视频是销售产品,想法或解决方案的最快方法,因为图像会与访客建立情感联系。产品的大胆,大胆的照片或视频表达出强烈的印象,并给人留下深刻的第一印象。
该网站布局非常适合希望遵循“少说多展示”方法的人。当您只需要演示一个想法/产品/服务并将用户的全部注意力集中在该想法/产品/服务上时,它就可以发挥最佳效果。这种类型的布局有助于建立真正的身临其境的情感体验。

电影编辑马文·库纳(Marvin Kuehner)使用全屏背景视频以可视方式传达消息。
不对称是布局两侧之间缺乏平等性。这是传统艺术中很受青睐的技术,但在网页设计师中也很流行。
不对称性非常适合于产生张力和动感,因为它会将用户的注意力集中在各个元素(焦点)上。
当设计师想要创建令人兴奋且出乎意料的布局,同时仍然提供方向性重点时,可以使用这种类型的布局。通常,此布局更适合于不太严格和更具艺术性的网站。

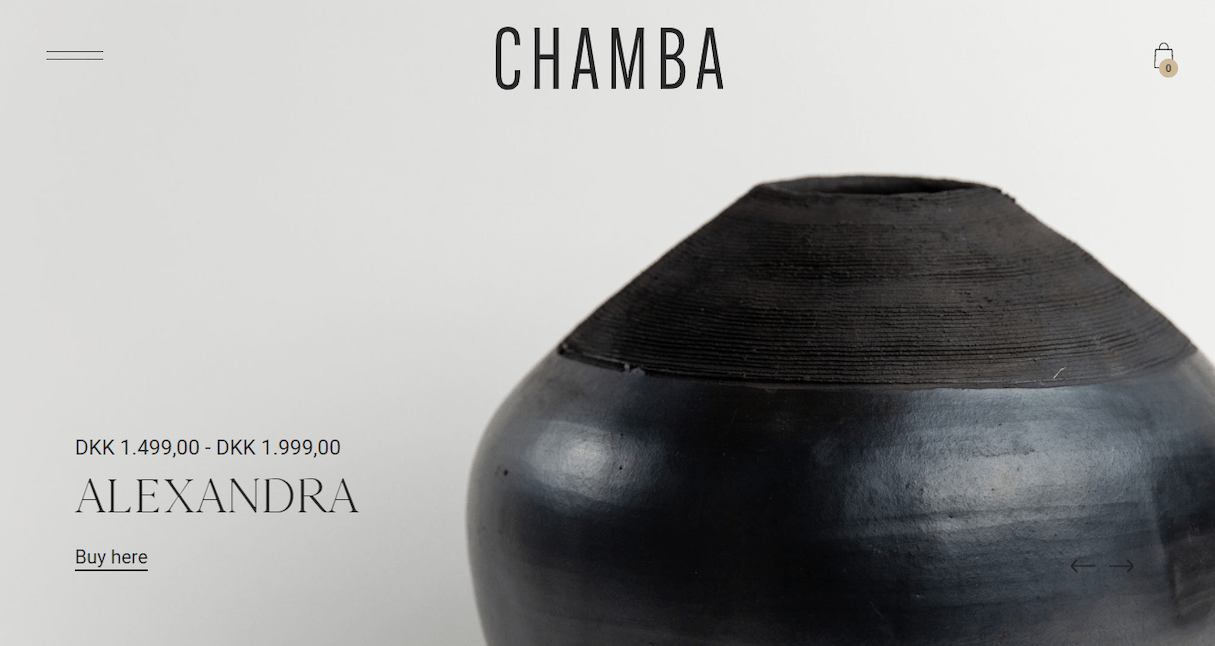
Chamba是一个网站,致力于展示哥伦比亚La Chamba村独特而精美的手工陶瓷。通过使用非对称布局,该站点将整个用户的注意力集中在陶瓷上。
颜色是不对称的秘密成分。通过使用对比色可以很容易地将焦点添加到特定元素。当访问者扫描页面时,他们的注意力自然会吸引到视觉重量更大的对象上。

在加拿大国家铁路公司创建使用颜色鲜艳一个很好的平衡组成。
导航是任何网站的关键部分-菜单是大多数用户想要导航网站时首先要寻找的东西。固定的侧边栏布局尝试通过在屏幕的左侧或右侧提供固定的导航栏来解决导航问题。无论访问者在网页上的什么位置,该栏始终可见。
该网站布局非常适合导航选项数量相对有限的网站。

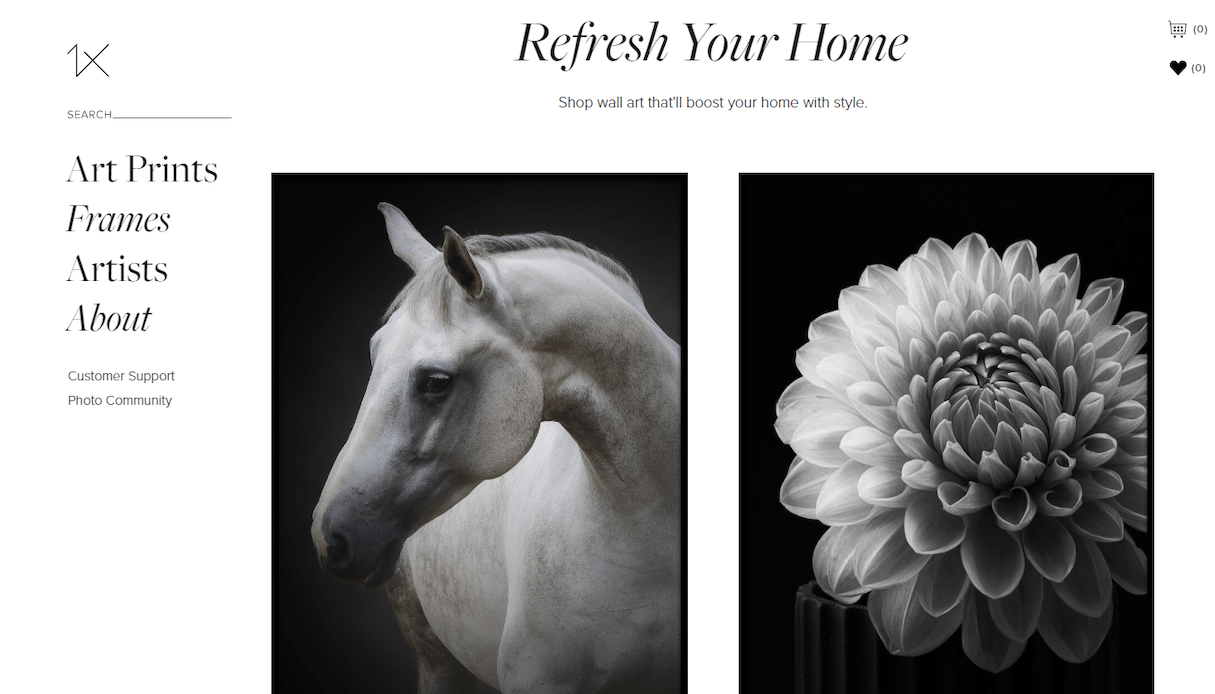
该1X网站是专门的艺术作品。无论访问者在页面下有多深,总能看到主导航菜单和购物车。
卡是信息的重要容器。它们使设计人员能够以易于消化的方式呈现大量信息。卡片充当一口大小的预览,可帮助访问者找到自己喜欢的内容,然后深入细节。
关于纸牌网格的伟大之处在于这种布局非常易于操作。网格的大小,间距和列数可以变化,并且卡片的样式可以根据屏幕大小而变化,因为可以重新排列它们以适合任何屏幕。这就是为什么卡片网格在响应式设计中表现如此出色的原因。
卡片式网站布局网格非常适合需要显示具有相同层次结构的大量项目的网站。

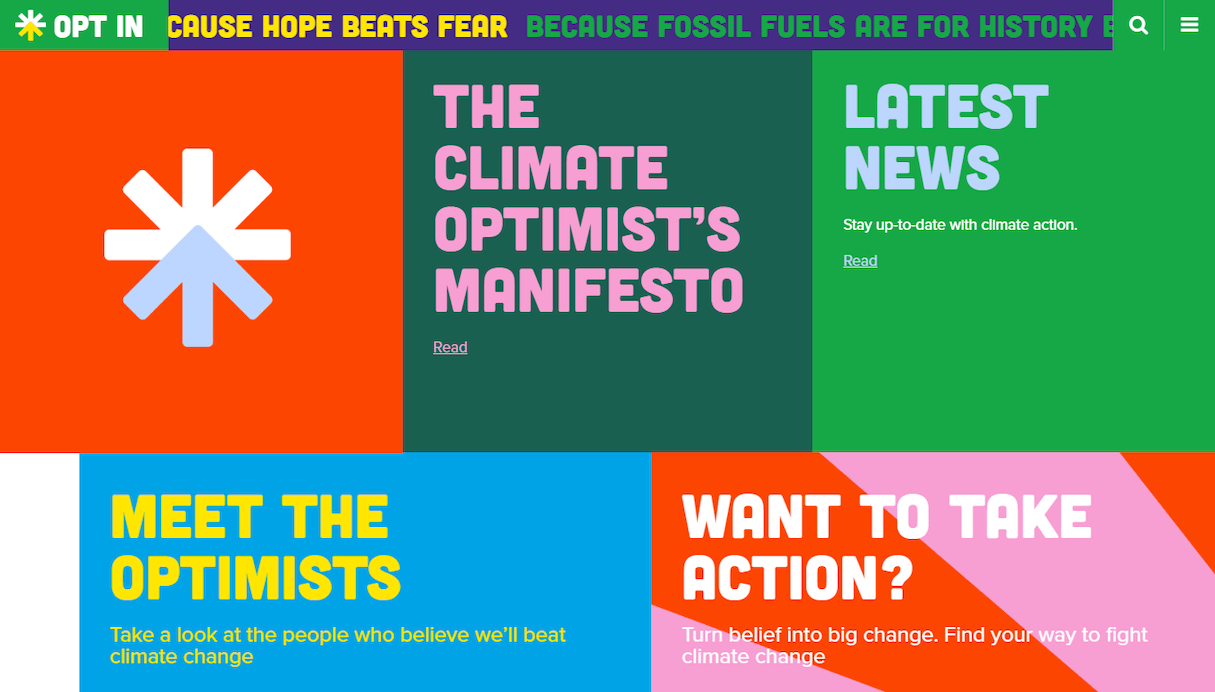
气候乐观主义者是一个试图解决气候变化的项目。鲜艳的色彩和基于卡片的布局带来视觉吸引力,并让您滚动以获取更多信息。

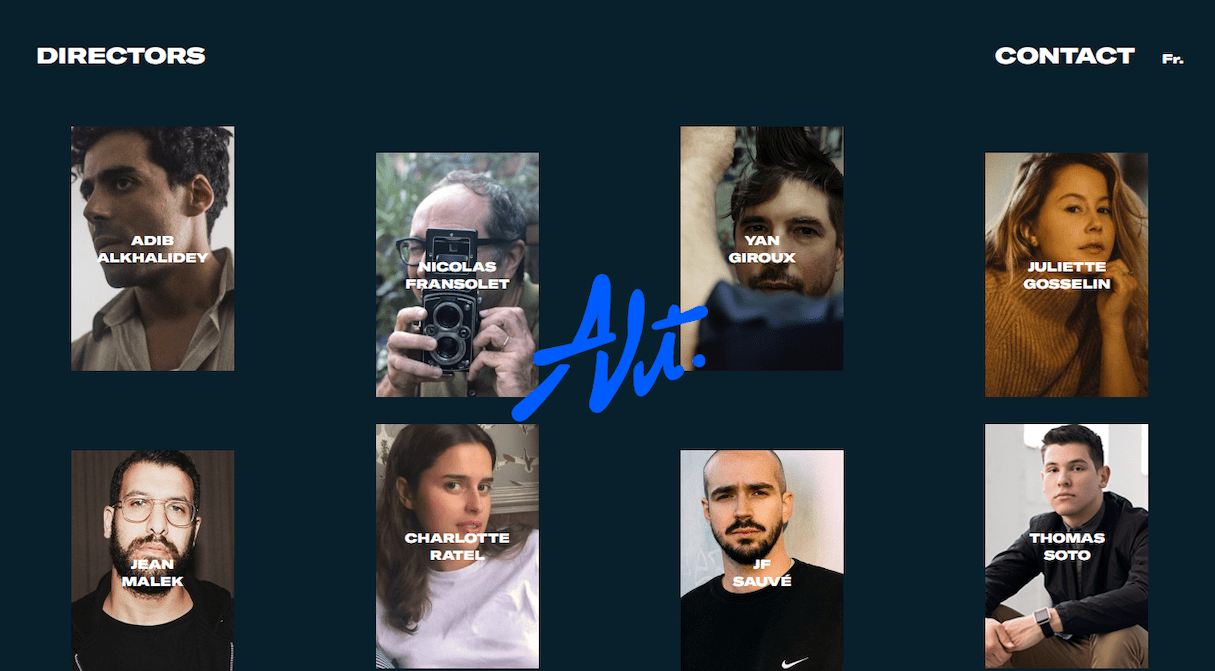
蒙特利尔的一家制作公司Alt使用悬停动画将更多的动态感引入到交互中。
分屏(或一个分为两屏)的布局使设计师可以同时显示两段内容,同时赋予它们相同的视觉重量。
当您需要呈现两个具有相同重要性并应以相同方式展示的不同内容时,分屏式网站布局非常有用。

Zeemansneaker使用分屏呈现两种不同的产品。
但是,这种布局也有助于做出大胆的创意陈述。

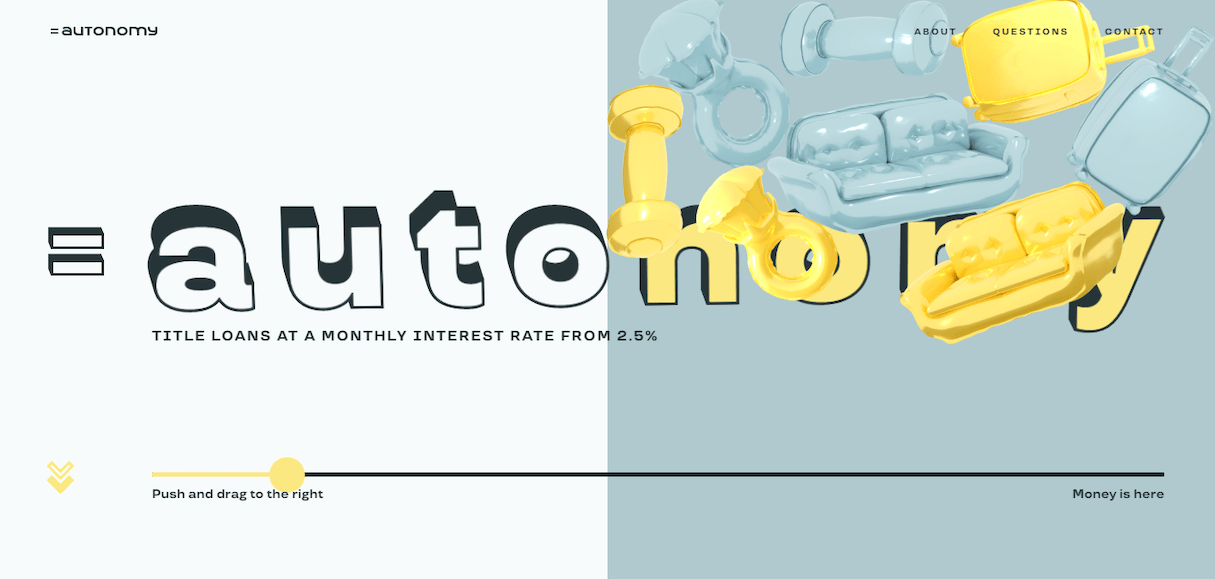
自治使用分屏来使事情变得更有趣。
当做济南网站建设,你的最终目标是要选择一个网站的布局,这将是简单的导航和快乐花时间。如果您实现了这一目标,则将为您带来出色的初次体验,并增加人们将来再次访问您网站的机会。
公司地址:山东省济南市东关大街中泰大厦 Copyright©2006-2020 www.0531soso.com. 济南网站设计我们值得信赖. All rights reserved .
7x24小时服务热线:15069066861 网站建设博客