济南建网站知识,网站建设技术灵魂总结
Website news, Technical summary of soul
许多产品设计师都知道,出色的用户体验不仅仅在于可用性,更重要的是,用户体验还与产品的外观和感觉息息相关。在设计出色的外观和感觉时,没有什么比微交互作用更重要的了尽管很小,但微交互功能却可以使使用产品的体验更加有效和人性化。在本文中,我们将研究什么是微交互以及何时在设计中使用它们。我们还将举例说明济南网站建设中微交互在应用程序和产品中的微交互示例。

微交互包含围绕单个用例的产品时刻。这些微小的瞬间是我们与计算机日常互动的重要组成部分。每次我们登录,设置警报或按“赞”按钮时,我们都会参与微交互。精心设计的微交互功能使用户的旅程顺畅,并使每一步操作变得更加轻松。微互动可以成为传达品牌的绝佳工具。一些微交互是如此之好,以至于成为了品牌的标志性时刻-品牌属性提高了采用率和客户忠诚度。Facebook的“赞”反应是标志性时刻的一个很好的例子。很难想象Facebook没有这个小功能。这些反应使Facebook脱颖而出-每当我们看到大拇指图标时,我们就会想到Facebook。

Facebook表情符号。
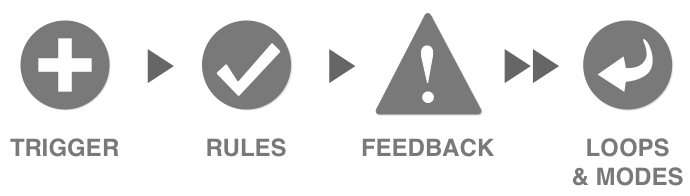
2014年,Dan Saffer出版了《微交互》一书。在这本书中,Dan创造了“微交互”一词,并概述了设计它们的模型。该模型包括以下部分:
触发
规则
反馈
模式和循环

丹·萨弗(Dan Saffer)的微互动模型。
触发因素是微交互开始的主要途径。
有两种触发器:
用户启动的触发器。用户动作启动微交互。例如,当用户单击按钮或对声控系统说些什么时(例如,iPhone用户说“嘿Siri”)。
系统启动的触发器。当满足某些特定(通常是预定的)条件时,系统可以触发该动作。例如,当电子邮件应用程序自动检查用户收件箱中的更新并通知用户新邮件时。
触发器启动一系列事件(也称为规则)。规则定义了响应条件变化而发生的实际动作。
在大多数情况下,规则对于用户是不可见的,并且用户只能通过反馈来了解正在发生的事情。根据产品的类型,反馈可以是视觉,听觉或触觉的。
模式和循环决定了微交互的元规则。当条件改变时,微相互作用会发生什么?
通常,微交互在产品设计过程中不会引起太多关注。毕竟,它们只是用户体验的小细节。但是,这些小细节会对产品给用户的印象产生重大影响。正如查尔斯·埃姆斯(Charles Eames)曾经说过的:“细节不是细节。他们负责设计。”无论您的产品中有多少精心设计的功能,有时一个小问题都会引起很多挫败感。丹·萨弗(Dan Saffer)在他的书中称此类瞬间为“鞋子中的卵石”,这意味着无论鞋子多么漂亮,穿上一块小卵石都会令人不快。这就是为什么在许多情况下,我们可以忍受的产品与我们喜欢的产品之间的区别在于我们与它们之间的微相互作用的质量。必须将重点放在设计小时刻上。
“我们可以忍受的产品与我们喜欢的产品之间的区别在于我们与它们之间的微相互作用的质量。”
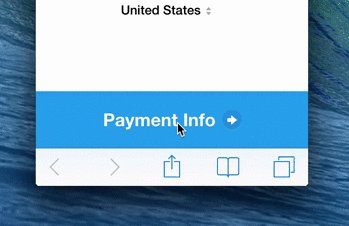
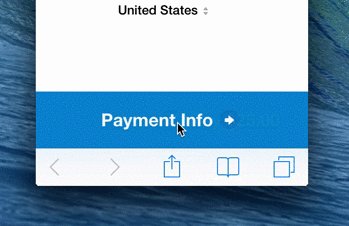
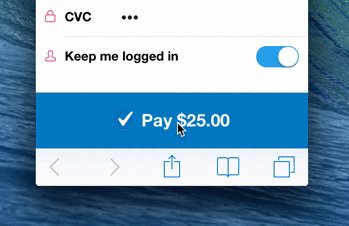
当我们考虑微交互时,系统反馈是首先想到的领域之一。无论您设计哪种产品,都应始终努力创建直观的设计。微交互可以帮助您实现此目标-它们确实擅长提供反馈以使用户保持了解状态。有趣的是,有可能将微交互纳入用户开始使用产品时的最初体验。打开产品可能是微交互的绝佳触发条件。许多Apple Mac用户记得它的启动声音。当涉及日常体验中的反馈时,考虑整个用户旅程至关重要。查看用户可能需要反馈以确保放心的地方。例如,如果您设计一个支付系统,则需要为每笔交易提供出色的反馈。试想一下,如果用户在汇款后没有获得成功屏幕,将会发生什么情况。

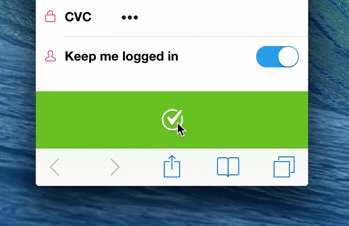
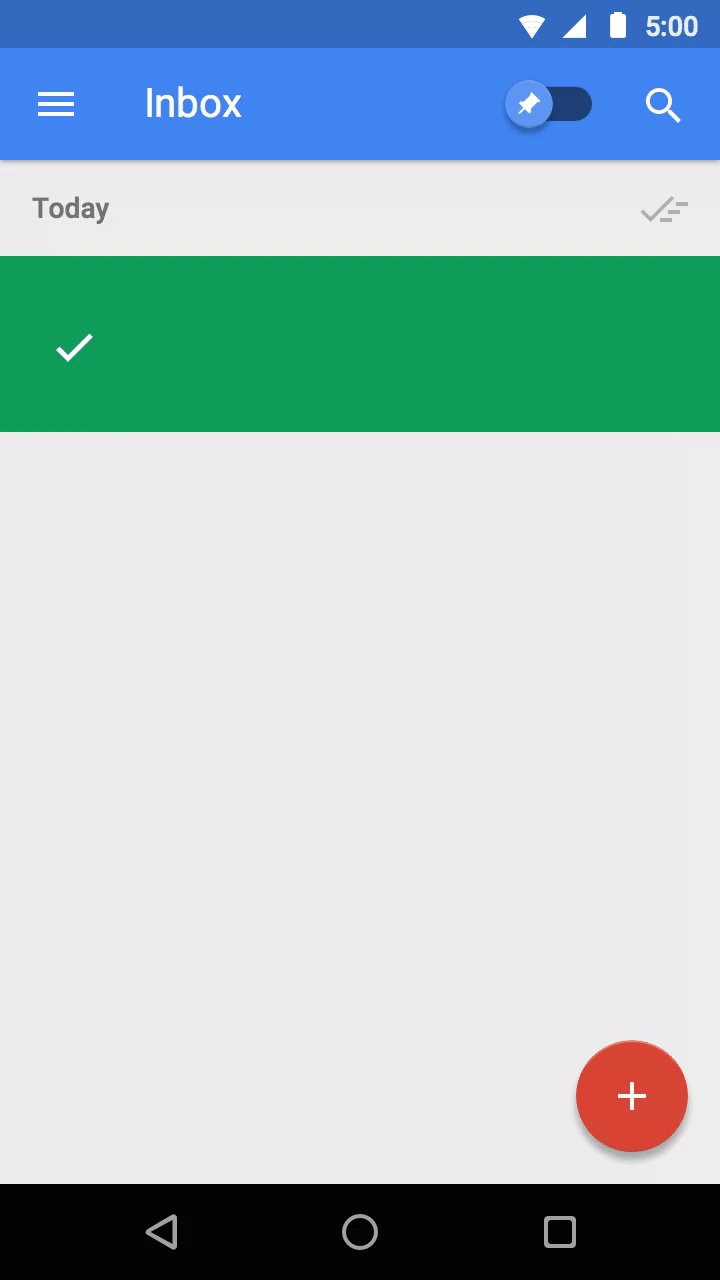
Stripe通过显示绿色的选中标记图标来确保用户交易成功进行。
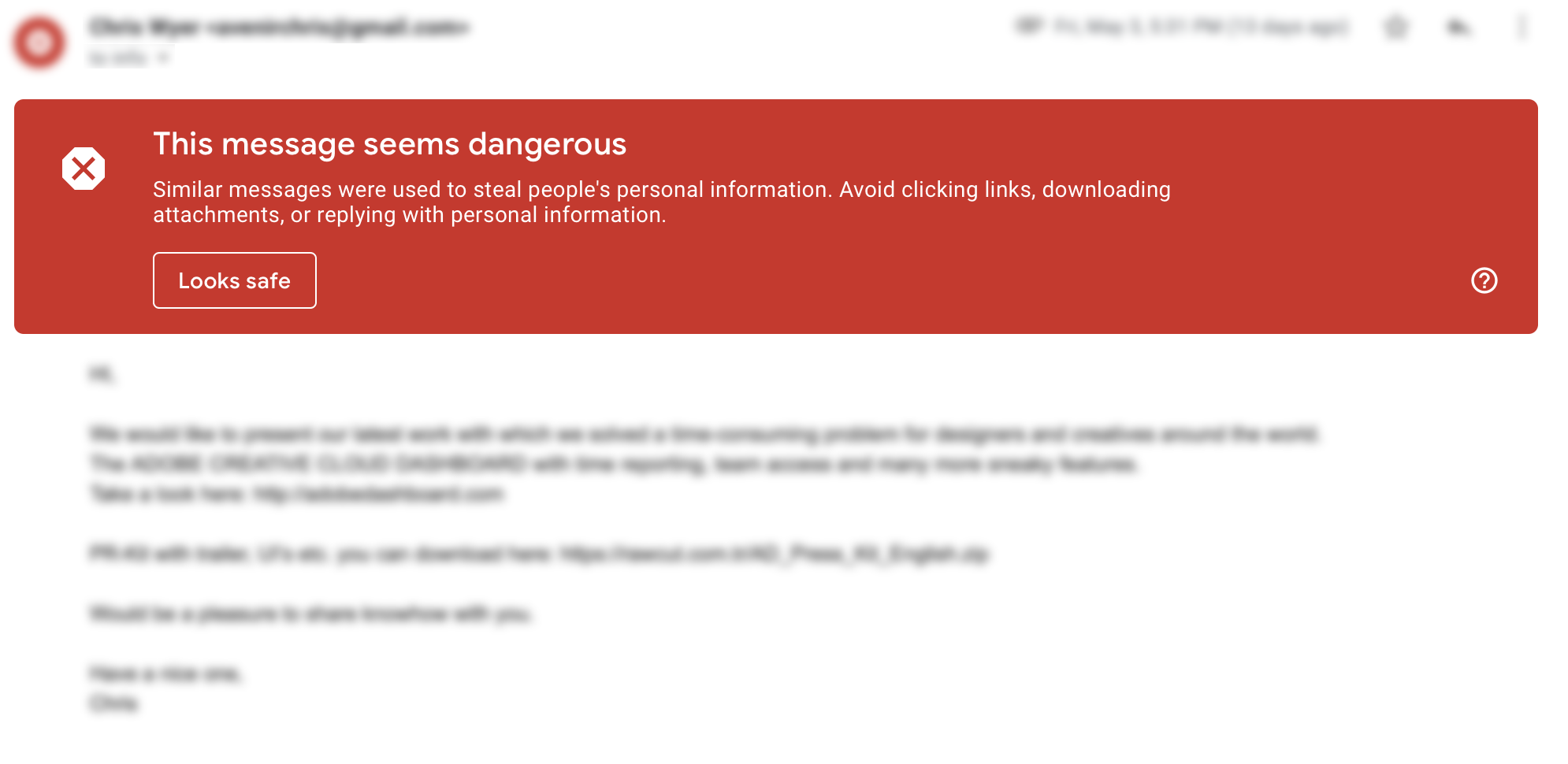
帮助用户处理错误状态的条件很好,但是最好是防止他们首先犯错误。当我们遵循这种方法时,我们将创建可让用户控制其体验的产品。Gmail自动防网络钓鱼过滤器是保护用户数据的微交互的一个很好的例子。每当Gmail检测到可能危害用户的内容时,它都会触发一条消息,通知用户有关潜在危险的操作。

Gmail可防止用户与危险内容进行互动。
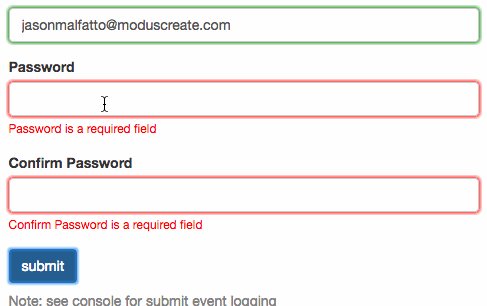
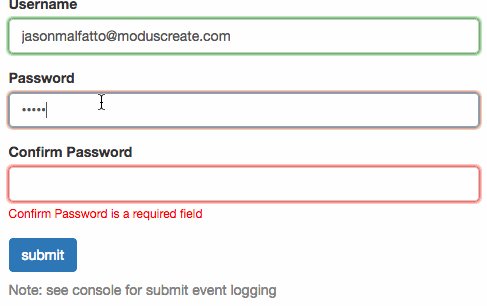
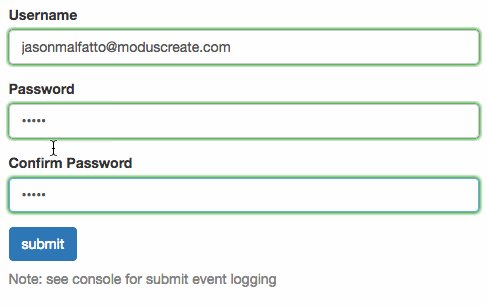
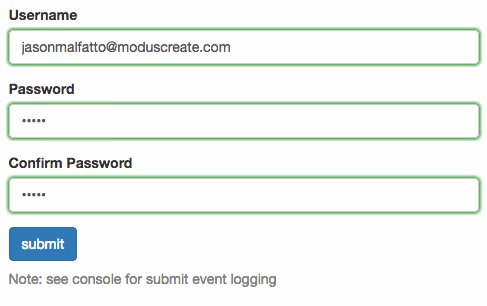
Web和移动表单是许多用户感到沮丧的常见原因。让我们以帐户创建过程为例。许多表格要求登录名/密码组合。通常,当用户创建此组合并按下“提交”按钮时,他们会收到一条错误消息,指出用户名已存在或密码不符合安全要求(即使以前未指定这些要求)。内联验证使用户免于潜在的额外工作。微交互会向用户传达其登录名和密码是否满足所有要求。

内联验证在实践中。
但是,不仅数字产品可以从错误预防中受益。这种方法在我们使用的其他产品中同样有效。例如,许多现代汽车都具有碰撞前安全技术。最有用的系统之一是盲点监视系统。驾驶时改变车道是可能导致事故的潜在危险操作-驾驶员可能会错过其他车道的车辆,因为它们处于盲点。盲区监视系统充当助手,它监视盲区并在改变车道时警告驾驶员碰撞的危险。大多数此类系统将音频反馈(哔哔声)与左后视镜或右后视镜上的视觉指示配对在一起。这样,系统可以防止用户出错。
交互成本的概念在人机交互中起着至关重要的作用。NNGroup将交互成本定义为用户必须花费精力与产品进行交互才能达到其目标的精神和身体上的总和。交互成本是可用性的直接衡量标准-用户在交互上投入的精力越少,产品的可用性就越好。这就是为什么如此多的设计师努力创建无缝交互的原因。无缝交互是不需要太多努力的交互。微交互可以帮助我们创造无缝的体验。以下是在许多现代移动应用程序中可以找到的无缝交互的一些示例:
滑动动作。轻扫操作消除了轻击,并帮助用户快速浏览不同的选项。

轻拂比轻击容易。
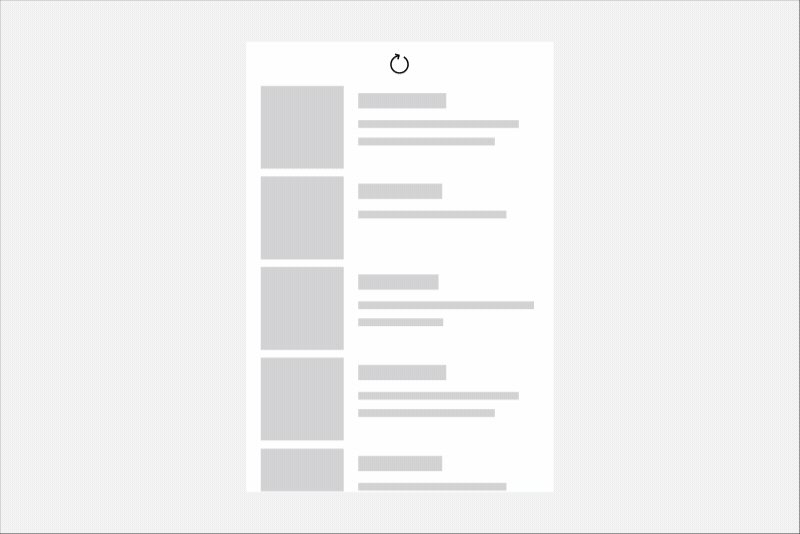
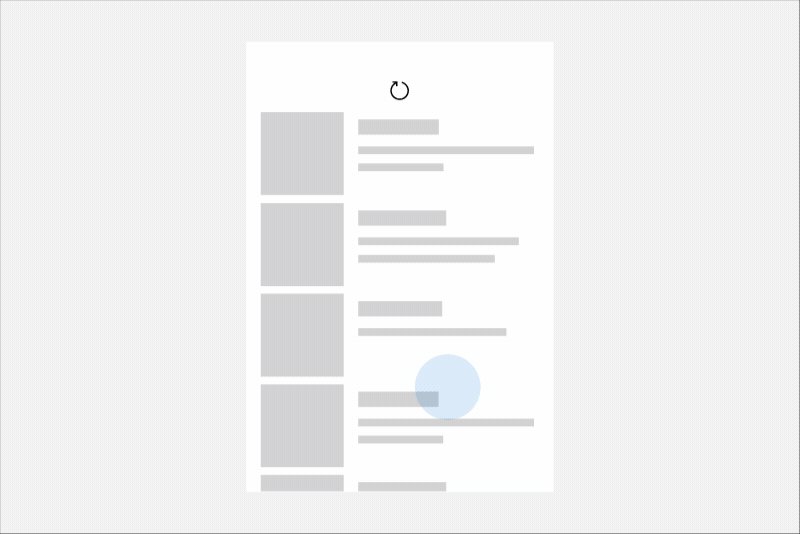
拉刷新。拉动刷新是用户触发的微交互的一个很好的例子。通过拉动刷新,用户可以下拉列表对象以检索更多数据。这个简单的手势最初是由Loren Brichter为Tweetie应用程序创建的,后来被成千上万个应用程序迅速采用,因为它使数据更新的体验变得非常流畅。

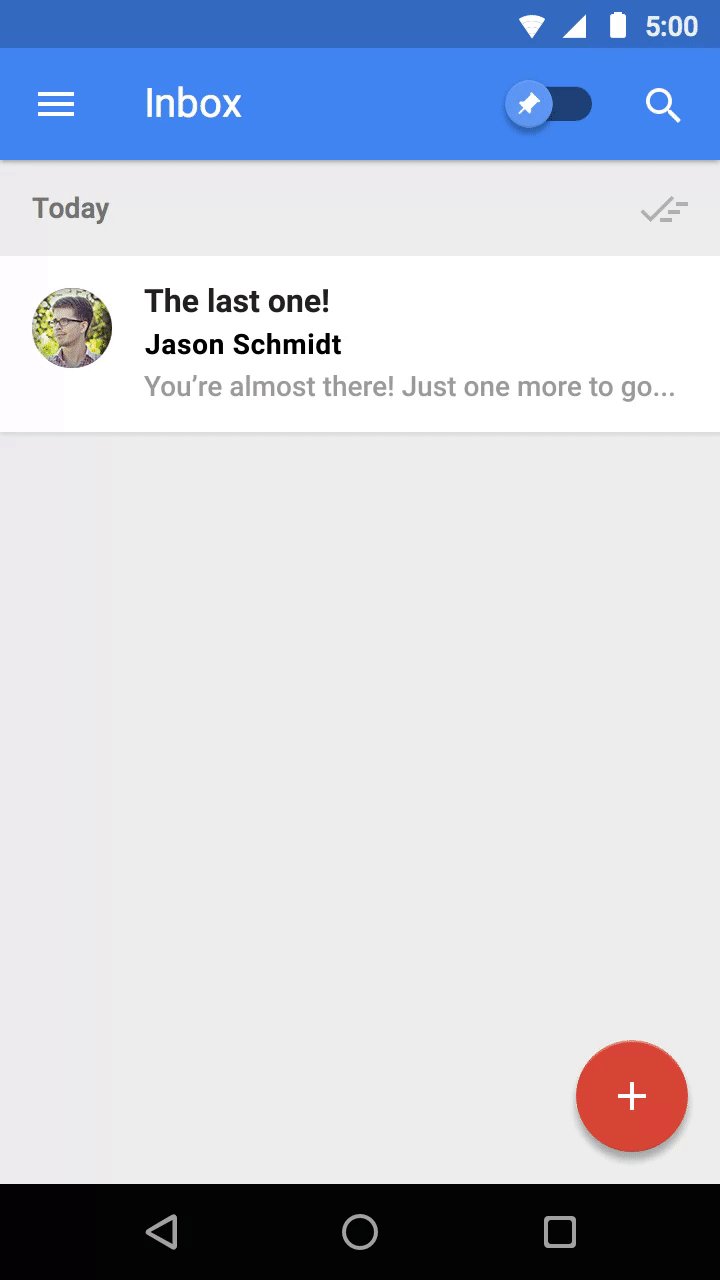
拉动刷新用于许多应用程序。很难想象任何没有这种模式的移动电子邮件应用程序。
最好的体验是使用有关用户的所有可用信息来提供有价值的解决方案的体验。您几乎总是对用户有所了解,例如他们的当前位置,环境,一天中的时间等。使用此信息为用户创造价值至关重要。
“最好的体验是使用有关用户的所有可用信息来提供有价值的解决方案的体验。”
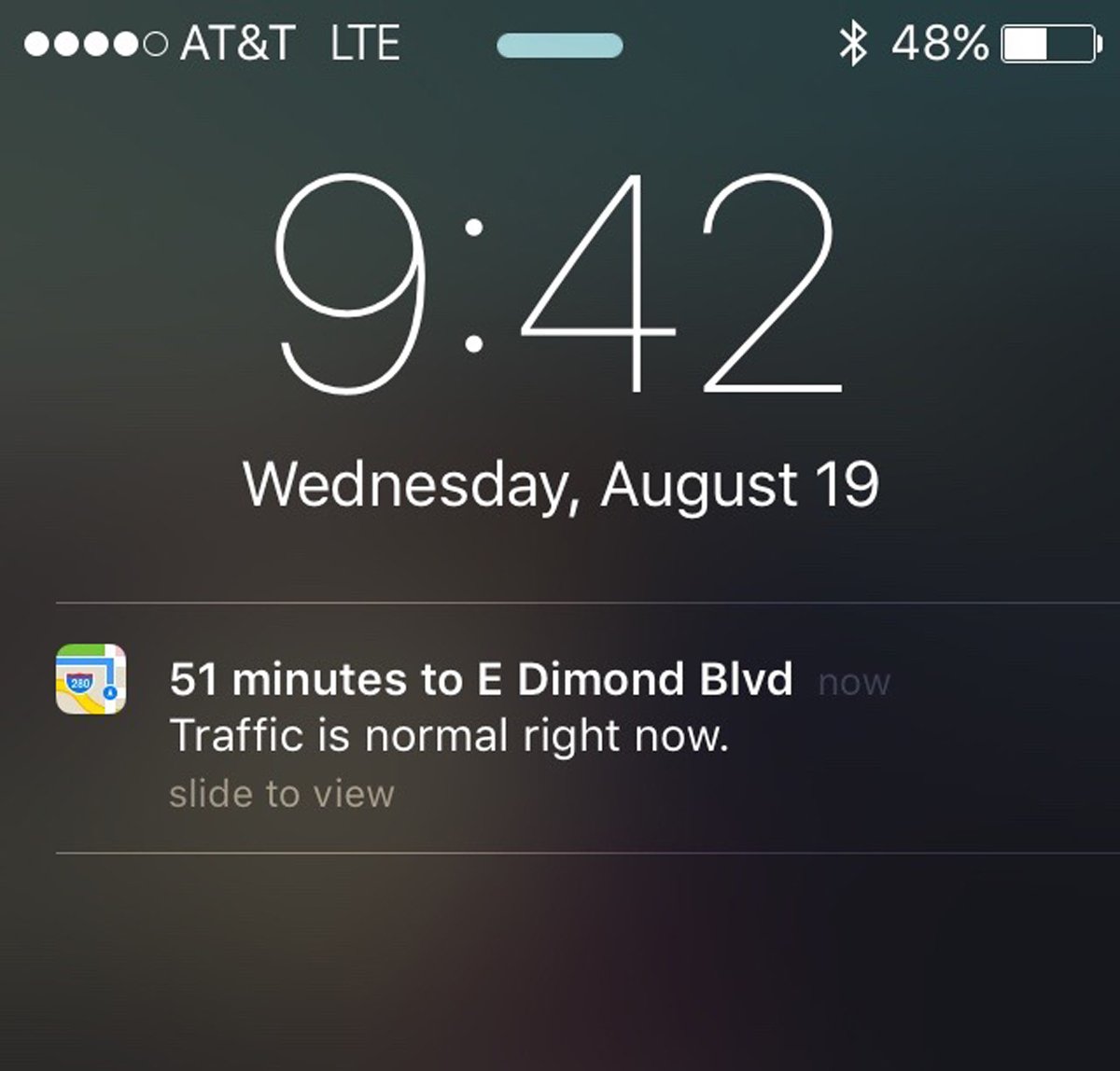
让我们以Apple Maps为例。Apple Maps使用有关用户当前位置的信息来提供有关方向的宝贵见解。很棒的是,该应用程序会自动执行此操作-它会收集有关用户的信息,并使用它来预测用户的前进方向。因此,例如,如果您每天下午6点左右离开办公室走到汽车上,将会收到一条通知,如下所示。这是系统触发的微交互的一个很好的例子。

优质的产品可以预测用户的行为并提供有价值的解决方案。当用户第一次看到此类消息时,他们可能会认为这很神奇。他们开始相信该应用程序确实了解他们。与以前的情况类似,微交互不限于网站和移动应用程序。可以找到使用用户上下文的优秀产品示例。考虑下面的Nest示例。每次用户经过时,Nest都会在屏幕上显示当前温度,从而避免用户需要手动点击设备。

Nest恒温器。
将情感融入您的设计中,可以在人与计算机之间建立更好的联系。短暂的欢愉可能是精湛工艺的绝佳标志。当涉及到可以将人与人互动的地方时,请从诸如动画反馈之类的基本内容开始。在下面的示例中考虑Twitter的动画反馈。当用户点击“赞”图标时,Twitter将在短时间内使心脏动起来。这是鼓励喜欢的简单但有效的方法。

Twitter的Like动画。
当您发现用户旅程中实现重要目标或完成重要任务的时刻时,可能会获得更好的结果。您可以使用微交互功能增强那些时刻。这样,您将创造出巨大的成就感,并使这一刻变得特别。

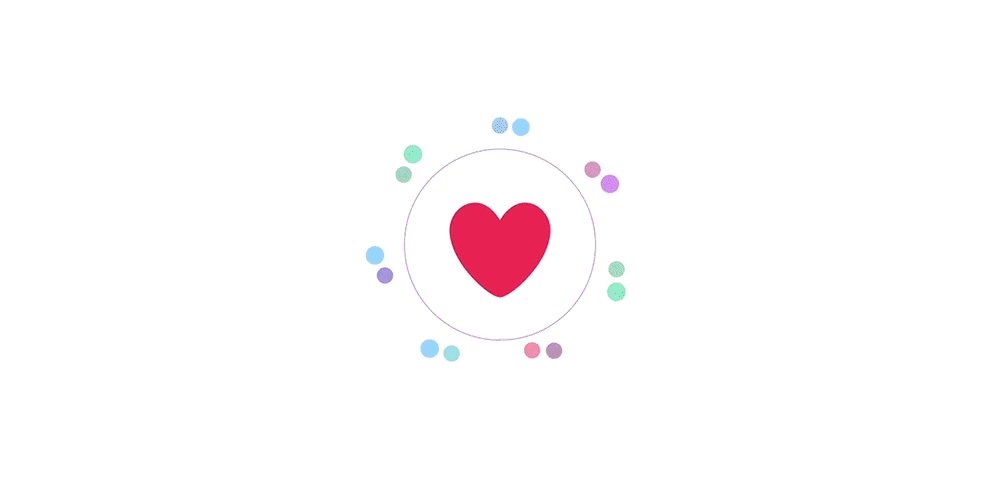
当用户的收件箱为“零”时,Gmail会显示动画反馈。
同样,微交互不仅限于网络和移动体验。它们可以在我们使用的所有产品中烘焙。例如,福特发现了一种非常有趣的方式来展示驾驶混合动力汽车的效率。与许多其他混合动力汽车相似,福特汽车具有显示环保评分的效率等级。但是他们没有使用这个比例的百分比,而是决定使用树叶。驾驶员以环保方式行驶时会看到更多的叶子。结果,许多人对叶子非常依恋,并尝试尽可能多地生长。人们非常喜欢这种体验,这一事实证明了出色的设计可以改变用户的生活。

福特汽车的效率指标。
如果计划设计微交互,则需要牢记一些注意事项。
微交互不是您在现有体验之上添加的好东西。它们是产品设计的基本要素,应从一开始就在设计中进行烘焙。以下是一些简单的技巧,可帮助您烘焙设计过程中的微交互:
不要将微交互仅限于设计师。每个参与产品创建并关心它的人都可以提出很好的解决方案。给他们这个机会。
准备回去重新考虑您的经历。不要停止对微小元素的不同部分进行迭代并尝试不同的方法。
有时,设计决策在概念上可能并不坏,但是当您使用决策来构建实际的应用程序时,很明显,它们不能很好地协同工作。结果,体验变得非常差。这就是为什么重要的是要查看整个产品,而不仅仅是体验的各个部分。当您为单独的零件设计时,您可能会产生零散的体验。在这样的经历中,微交互的弊大于利。请记住,所有小细节都应融合在一起,以创建整体的用户体验。
建立长效的微交互确实是一项挑战。您不仅需要分析人们如何使用您的产品,还需要分析他们的体验。对设计元素的反应全都与情感有关,因此,如果用户对您的产品有负面情感,则很明显,您必须重新设计某些元素。第一次看起来有趣的事情可能会在一段时间后变得压力重重。每次评估单个微小时刻时,请穿上自己的鞋子,并询问以下问题:
当用户看到这种动画效果/听到这种声音数千次时会发生什么?
他们还会像第一次一样享受它吗?
以下是两个永恒的规则:
不要从零开始。使用您拥有的有关目标受众的信息,为他们创建最有效的解决方案。
遵循KISS原则(保持简单,愚蠢!)。避免过度设计微交互。始终尝试使其尽可能简单。
漂亮的设计在于细节处理,我们使用产品的总体用户体验是大大小小的细节的总和。细节可以将优质产品转化为优质产品。人们注意到对细节的关注,这使他们爱上了体验,因为他们知道济南网站设计师背后的人们真的很在意。
相关阅读:
公司地址:山东省济南市东关大街中泰大厦 Copyright©2006-2020 www.0531soso.com. 济南网站设计我们值得信赖. All rights reserved .
7x24小时服务热线:15069066861 网站建设博客