济南建网站知识,网站建设技术灵魂总结
Website news, Technical summary of soul
由于图像是济南网站建设上最流行的内容类型之一,因此网站上的页面加载时间很容易成为问题。
即使进行了适当的优化,图像也可能占很大的比重。这可能会对访问者必须等待才能访问您网站上的内容的时间产生负面影响。除非您想出一种不会干扰速度感知的图像加载解决方案,否则它们很可能会耐心地在其他地方导航。
在本文中,您将了解五种延迟加载图像的方法,可以将它们添加到Web优化工具包中以改善网站上的用户体验。
延迟加载图像是指异步加载网站上的图像-也就是说,在首屏内容完全加载后,甚至有条件地,仅当它们出现在浏览器的视口中时。这意味着,如果用户没有完全向下滚动,则位于页面底部的图像甚至都不会被加载。
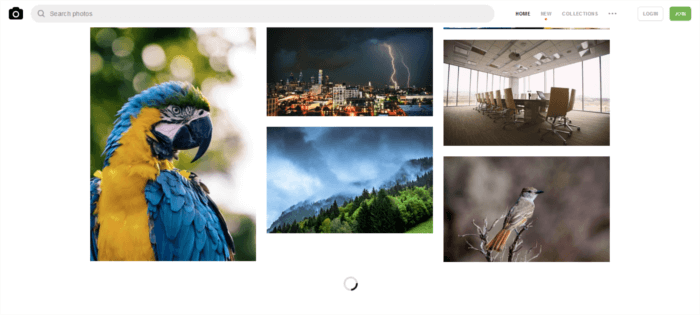
许多网站都使用这种方法,但是在图片繁多的网站上尤其明显。尝试浏览您最喜欢的在线狩猎场以获得高分辨率照片,您很快就会意识到该网站仅加载有限数量的图像的方式。向下滚动页面时,您会看到占位符图像迅速填充真实图像进行预览。例如,请注意下图中的加载程序:将页面的该部分滚动到视图中会触发使用全分辨率照片替换占位符:

至少有两个极好的原因,您应该考虑为网站延迟加载图像:
好吧,延迟加载图像有助于提高网站性能,但是最好的解决方法是什么?
没有完美的方法。
如果您生活和呼吸JavaScript,那么实现自己的延迟加载解决方案就不会成为问题。没有什么比您自己编写代码给您更多的控制权了。
或者,您可以浏览Web以找到可行的方法并开始进行试验。我就是这样做的,并且遇到了这五种有趣的技术。
图像和iframe的本机延迟加载非常酷。没有什么比下面的标记更直接了:
<img src="myimage.jpg" loading="lazy" alt="..." />
<iframe src="content.html" loading="lazy"></iframe>
如您所见,没有JavaScript,没有src属性值的动态交换,只是普通的旧HTML。
该loading属性使我们可以选择延迟屏幕外图像和iframe,直到用户滚动到页面上的位置为止。loading可以采用以下三个值之一:
lazy:非常适合延迟加载eager:指示浏览器立即加载指定的内容auto:保留延迟加载或不延迟加载到浏览器的选项。
这种方法无可匹敌:它的开销为零,简洁明了。但是,尽管在撰写本文时,大多数主流浏览器都对该loading属性提供了良好的支持,但并不是所有浏览器都支持该特性。
要获得有关此令人敬畏的延迟加载图像功能的深入文章,包括浏览器支持的解决方法,请不要错过Addy Osmani的“ Web的本地图像延迟加载!”。
Intersection Observer API是一个现代化的界面,你可以利用的延迟加载图片和其他内容。
MDN引入此API的方法如下:
Intersection Observer API提供了一种异步观察目标元素与祖先元素或顶级文档的视口相交的变化的方法。
换句话说,异步监视的是一个元素与另一个元素的交集。
Denys Mishunov在“相交观察器”和使用它的延迟加载图像方面都有很好的教程。这就是他的解决方案。
假设您要延迟加载图片库。每个图像的标记如下所示:
<img data-src="image.jpg" alt="test image">
请注意,图像的路径是如何包含在data-src属性(而不是src属性)中的。原因是使用src意味着图像将立即加载,这不是您想要的。
在CSS中,为每个图像赋予一个min-height值,例如100px。这为每个图像占位符(不带src属性的img元素)提供了一个垂直尺寸:
img {
min-height: 100px;
/* more styles here */
}
然后,在JavaScript文档中,创建一个config对象并将其注册到intersectionObserver实例:
// create config object: rootMargin and threshold
// are two properties exposed by the interface
const config = {
rootMargin: '0px 0px 50px 0px',
threshold: 0
};
// register the config object with an instance
// of intersectionObserver
let observer = new intersectionObserver(function(entries, self) {
// iterate over each entry
entries.forEach(entry => {
// process just the images that are intersecting.
// isIntersecting is a property exposed by the interface
if(entry.isIntersecting) {
// custom function that copies the path to the img
// from data-src to src
preloadImage(entry.target);
// the image is now in place, stop watching
self.unobserve(entry.target);
}
});
}, config);
最后,您遍历所有图像并将它们添加到此iterationObserver实例中:
const imgs = document.querySelectorAll('[data-src]');
imgs.forEach(img => {
observer.observe(img);
});
该解决方案的优点:实施起来轻而易举,有效,并且intersectionObserver在计算方面做得很繁重。
另一方面,尽管大多数浏览器都支持Intersection Observer API最新版本,但并非所有浏览器都始终支持它。幸运的是,可以使用polyfill。
您可以在Denys的文章中了解有关Intersection Observer API的更多信息以及此实现的详细信息。
实现图像的延迟加载的一种快速简便的替代方法是让JS库为您完成大部分工作。
Lozad是纯JavaScript中的高性能,轻量且可配置的惰性加载器,没有任何依赖关系。您可以使用它来延迟加载图像,视频,iframe和更多内容,并且它使用Intersection Observer API。
您可以将Lozad包含在npm / Yarn中,并使用所选的模块捆绑器将其导入:
npm install --save lozad
yarn add lozad
import lozad from 'lozad';
另外,您可以简单地使用CDN下载该库并将其添加到HTML页面底部的< script>标记中:
<script src="https://cdn.jsdelivr.net/npm/lozad/dist/lozad.min.js"></script>
接下来,对于基本实现,将lozad类添加到标记中的资产:
<img class="lozad" data-src="img.jpg">
最后,在您的JS文档中实例化Lozad:
const observer = lozad();
observer.observe();
您将在Lozad GitHub存储库中找到有关如何使用该库的所有详细信息。
如果您不想深入了解Intersection Observer API的工作原理,或者只是在寻找适用于各种内容类型的快速实现,则Lozad是一个不错的选择。
仅注意浏览器支持,并最终将此库与用于Intersection Observer API的polyfill集成。
如果您是中型读者,那么您肯定已经注意到该网站如何在帖子中加载主图像。
您首先看到的是图像的模糊,低分辨率副本,而其高分辨率版本则被延迟加载:


您可以通过多种方式来延迟加载具有这种有趣的模糊效果的图像。
我最喜欢的技术是Craig Buckler。这是此解决方案的全部优点:
您可以在“ 如何构建自己的渐进式图像加载器”中阅读有关它的全部信息,并在项目的GitHub存储库上下载代码。
Yall是功能丰富的延迟加载脚本,用于图像,视频和iframe。更具体地说,它使用Intersection Observer API并在必要时巧妙地使用传统的事件处理程序技术。
在文档中包含Yall时,需要按以下方式对其进行初始化:
<script src="yall.min.js"></script>
<script>
document.addEventListener("DOMContentLoaded", yall);
</script>
接下来,要延迟加载一个简单的img元素,在标记中需要做的就是:
<img class="lazy" src="placeholder.jpg" data-src="image-to-lazy-load.jpg" alt="Alternative text to describe image.">
请注意以下几点:
src是一个占位符图像data-src属性内部Yall的好处包括:
要了解有关Yall可以提供的内容以及更复杂的实现的更多信息,请随时查看GitHub上的项目页面。
这样就可以了-延迟加载图像的五种方法,您可以开始在项目中进行试验和测试。
公司地址:山东省济南市东关大街中泰大厦 Copyright©2006-2020 www.0531soso.com. 济南网站设计我们值得信赖. All rights reserved .
7x24小时服务热线:15069066861 网站建设博客