济南建网站知识,网站建设技术灵魂总结
Website news, Technical summary of soul
在济南网站建设的制作中,在处理一些网站中的动态效果的时候,往往要用到jquery的特效,有时候单单的引用一个juqery文件,是不能满足我们的需求的。这时候要引用多个jquery文件,由于版本的不同,不同的jquery也能够实现不同的效果。在引用多个jquery时,会发现,部分效果失效,或者只能出现一种效果,另一种效果不起作用,或者说别的JS也没有的效果,这往往是由于jquery在多个版本之间发生冲突的原因所致,解决办法如下。
错误效果截图:

正确效果截图:

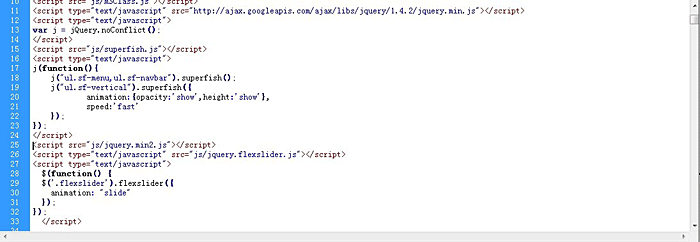
正确代码截图:

从上面三张图中,我们可以看到,当在代码中引入了两个juqery时,发生了冲突的现象,导航栏中的下拉不显示,并且轮播图片也不进行切换了。我们可以通过重新定义jquery变量的方法,来解决多个juqery发生冲突的错误,此方法也同样适用于juqery与其他JS,发生冲突的错误。
具体代码书写:
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript">
var j = jQuery.noConflict(); //重定义jquery.min.js这个JS
</script>
<script src="js/jquery.min2.js"></script>
以上是引用的两个jquery的JS,在中间加入了一个变量J,这个J是用来重新定义JQUERY的,也就是说,在使用jquery.min.js这个JS的时候,我们可以把所有的$都换成J的符号,在使用jquery.min2.js这个JS的时候,还是照样使用$这个符号。
具体使用方法:
①、使用jquery.min.js的JS写法:
<script type="text/javascript">
j(function(){
j("ul.sf-menu,ul.sf-navbar").superfish();
j("ul.sf-vertical").superfish({
animation:{opacity:'show',height:'show'},
speed:'fast'
});
});
</script>
注意:以上都是用的"j"进行的JS使用。
①、使用jquery.min2.js的JS写法:
<script type="text/javascript">
$(function() {
$('.flexslider').flexslider({
animation: "slide"
});
});
</script>
注意:以上都是用的"$"进行的JS使用。
通过以上的方法,我们就完美解决了在同一个页面中,使用多个jquery发生冲突,页面特效失效的问题。
在进行济南网站建设的过程中,我们建议大家尽量少的使用的JS的特效,如果一个页面中的JS特效太多的话,会在一定程度上影响网站的打开速度,当然JS多的网页用户体验可能会相对的多一些,这时候我们就尽量的保证JS的引用尽量少一些,能用一个JS实现的效果,就用一个JS去实现,不要为了一个小小的JS效果去加载一个体积很庞大的JS代码库。
公司地址:山东省济南市东关大街中泰大厦 Copyright©2006-2020 www.0531soso.com. 济南网站设计我们值得信赖. All rights reserved .
7x24小时服务热线:15069066861 网站建设博客