济南建网站知识,网站建设技术灵魂总结
Website news, Technical summary of soul
随着移动互联网的兴起,单纯的PC端网站浏览已无法满足广大用户的需求,有部分用户习惯直接使用手机或平板电脑进行搜索和浏览网站,这就要求济南网站建设人员的技术水平随着时代的发展而进步。保证为客户建设的所有网站既能在PC端浏览又能在手机和平板电脑电脑上进行浏览。而有些客户又不想额外的开支去单独建设手机网站,将PC端网站自适应多平台浏览,实现建设一个网站就能做到所有平台都是使用的效果,这就要求我们在进行网站建设的时候,注意以下几点事项:

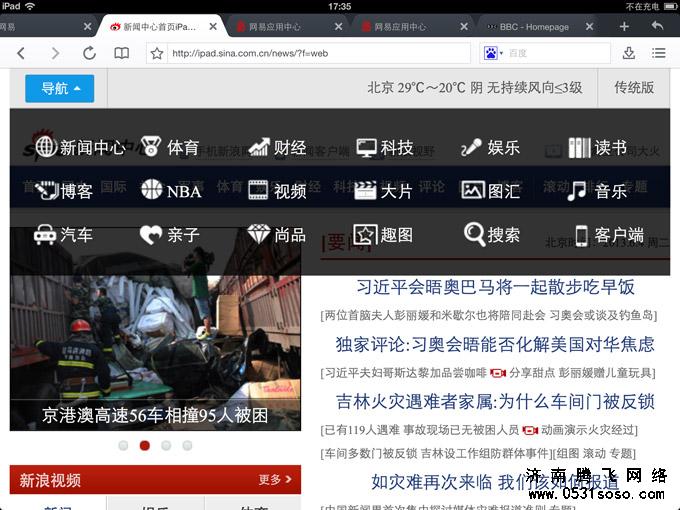
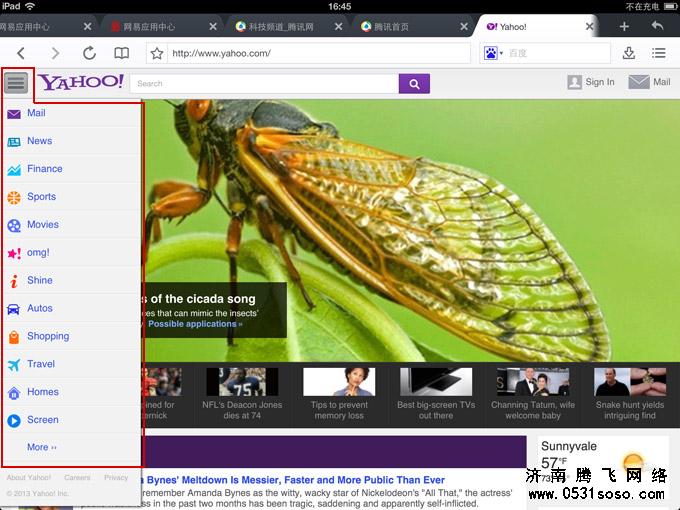
在前期进行网站设计的过程中,应该考虑网站在移动端的使用情况。移动端由于屏幕尺寸的限制,很多在PC端占范围比较大的板块可以使用JS的特效,进行缩放进一个按钮里面,当用户点击这个按钮的时候弹出比较丰富的内容,比如像网站的导航栏目,在PC端一般都会直接以横条的形式位于网站的头部部分,而在移动端也是用很长的导航作为引导用户行为的话,很容易让用户不能一屏幕就能看到所有内容,而是需要用户双击屏幕,把网页放大之后再进行浏览点击。如果我们把导航放进一个按钮里面,当用户需要进行网站栏目筛选时,直接点击该按钮即可,如下图所示:

对于移动端的网站来说,有专属自己的代码可以供程序员使用,在进行网站建设的过程中,把这些代码加入到网站前端中,当用户使用移动设备浏览网站时,程序会自动调用这些代码,来达到我们想要实现的效果,比如以下代码:
①、网站自适应浏览器宽度、默认缩放比例为1.0、最大缩放比例为1.0、不允许用户手动缩放
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" name="viewport">
②、IOS中是否允许全屏浏览
<meta content="yes" name="apple-mobile-web-app-capable">
③、IOS中Safari顶端状态条显示样式
<meta content="black" name="apple-mobile-web-app-status-bar-style">
④、是否允许系统将数字认为是电话号码
<meta content="telephone=no" name="format-detection">
⑤、将网站保存到桌面图标的样式(仅限IOS系统)
<link rel="apple-touch-icon" href="custom_icon.png">
由于在移动端浏览网站的时候,超链接往往都是直接用手进行点击的,而用手进行点击不用像在PC端用鼠标点击超链接一样那么准确。我们需要将需要有超链接的部分,用这个<A>标签包含起来,尽可能给用户比较大的点击范围,防止用户点击某个链接需要点很多遍才能成功。如果感觉用<A>标签在排版方面容易混乱的话,也可以使用JS调转,比如:window.location.href="www.0531soso.com";

对于平板电脑浏览网站来说,网站竖向两列是最好的排版方式,会直接在整个屏幕之间展示网站的整体内容,而且给人一种大气舒服的感觉,如果像设计PC端的网站一样设计成三列的话,在平板电脑上面会显得很拥挤,并出现看不清字的情况。再考虑到手机端的浏览,最好是直接一列的显示,比如类似现在的微网站一样,根据手机专门定制开发,适合手机用户从微信里面使用一样。

济南网站建设公司应该随时的提高自己公司的整体水平,跟随时代的进步,掌握好如何才能把建设的网站在各中主流平台中都能使用,而是不要求客户再去单独的建设PC网站、手机网站、微网站等等,争取一步到位,让客户花一个产品的费用,享受到三个产品的服务。如果做到这一点,相信在济南网站建设这个市场上会越走越好,并且客户会越来越多的。
公司地址:山东省济南市东关大街中泰大厦 Copyright©2006-2020 www.0531soso.com. 济南网站设计我们值得信赖. All rights reserved .
7x24小时服务热线:15069066861 网站建设博客